
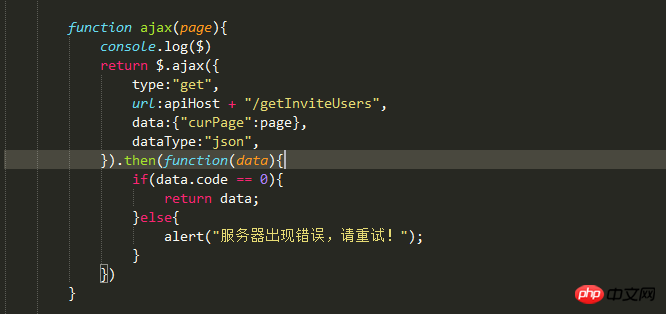
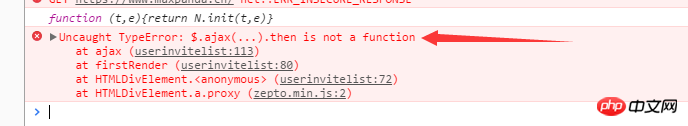
这个ajax我用到then,但是报错了,研究了半天不知道问题出在哪,求解!

显示的是then是undefined,很不理解为嘛出现这种错误!
PHP中文网2017-05-24 11:35:28
jQuery 的 ajax API 是不能直接 then 的。你可以将它包装为 Promise,即这样处理:
// 将异步操作封装在一个返回 Promise 的函数中
function getData () {
return new Promise((resolve, reject) => {
$.ajax({
url: 'xxx',
success: data => resolve(data)
error: err => reject(err)
})
})
}
// 在返回的 Promise 对象 then 方法中获取数据
// 解耦异步逻辑
getData().then(data => {
console.log(data)
})阿神2017-05-24 11:35:28
谢邀.
看到报错信息提示的是zepto.min.js,通常来说应该是没加载callbacks和promise两个模块导致的(不像jQuery是单文件这种情况,zepto是分散在很多模块里的,如果用builder网站选好了模块生成的zepto.min就没问题,而大部分提供直接下载或者CDN上的zepto,都是默认只有5个模块的那个版本)。
習慣沉默2017-05-24 11:35:28
谢邀,出错原因楼上的兄弟已经说的很好了,http请求的话,axios.js 是直接支持 .then() 比较好的库。
说说延伸的话题吧,现在的趋势是能用 async / await 尽量用,promise 渐渐退出舞台了。