在angular中,使用ng-repeat循环输出一个列表,然后需要获取每个循环节当中具体的一个参数值(是数值),然后整个循环节的值总数相加,具体代码如下:
<li class="opt" ng-repeat="num in data.vote_options track by num.option_id" ng-class="{'finished':'num.is_voted==1','':'num.is_voted==2'}">
<input class="magic-checkbox" type="checkbox" name="{{num.option}}" id="{{num.option_id}}" ng-checked>
<label for="{{num.option_id}}">
<p class="right" ng-bind=num.option>Normal</p>
<p class="progress">
<p class="progress-bar" style="width: 55%; background:#a2d346;"></p>
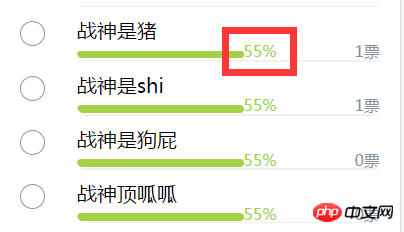
<span ng-bind="num.voted_num / (num.length).voted_num">55%</span>
<p class="votesnums"><i ng-bind="num.voted_num"></i>票</p>
</p>
</label>
</li>
红圈中的55%是根据上述代码中的(选项票数/总票数 num.voted_num/num.length.voted_num)这样做法渲染出来的效果结果是NaN,请问大神们,知道怎么去获取总的循环节中的具体某个参数值的总和啊?