尝试在 vue里 用 WebUploader 上传图片, 遇到一个很奇怪的问题, 我后端php 使用了
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE");
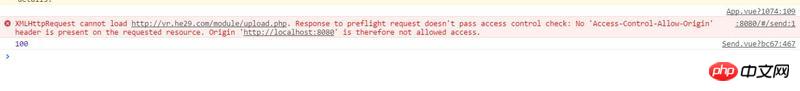
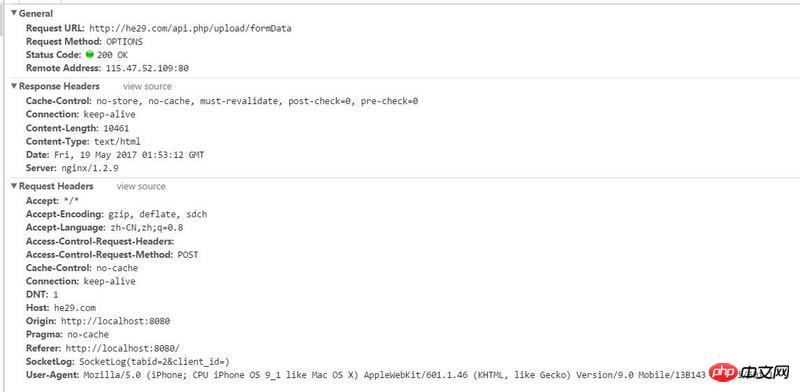
header('Access-Control-Allow-Headers:x-requested-with,content-type');来解决跨域请求问题,之前各种跨域一直都是好使的, 这次不好使,了,复制了WebUploader 官方的phpdemo,也提示跨域,
查了好多资料无果,不知道大神们有没有看出来我哪里有问题!
header("Access-Control-Allow-Origin: *");
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");这是 WebUploader 前端配置
uploadSend:function () {
let that = this;
let uploader = WebUploader.create({
auto: false,
swf: '../../static/upload/Uploader.swf',
server: 'http://vr.he29.com/module/upload.php',
pick: '#filePicker',
compress:{
width: 1600,
height: 1600,
quality: 90,
allowMagnify: false,
crop: false,
preserveHeaders: true,
noCompressIfLarger: true,
compressSize: 0
},
threads:5,
formData:{
token:cookie.get('a_token')
},
fileVal:'thumb',
chunked:true,
chunkRetry:3,
chunkSize:1024000,
method:'POST',
//sendAsBinary:true
});请求
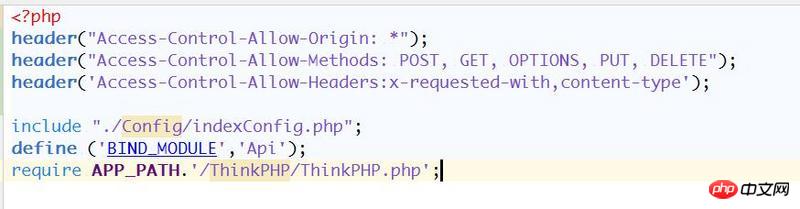
目前接口处理跨域的php代码