滚动条这个小妖精实在太磨人了,关于它到底占用哪儿的位置,我找到这样一篇博客,根据实践结果也似乎是这么回事:
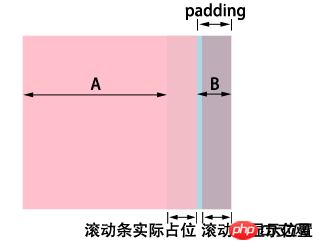
滚动条占据的是content的位置,但是显示时是贴边显示。(根据实际效果是贴着border显示,在border内部)
然后js里有一个clientHeight,MDN的定义是:
Element.clientWidth 属性表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有的话)、边框和外边距。
这属性有毛用啊,比如说我有一粉色p,宽高100px,padding-right是20px(蓝色部分),clientWidth就是内部宽度83px(100-17,17是滚动条宽度)加上padding-right的20px,等于103px,要这玩意儿有什么用啊?!中间还夹着个电灯泡滚动条就不要了是闹哪样啊?

这个属性有什么实际用途吗?我觉得用这获取视口宽高很不靠谱啊,为什么js高程上用body.clientWidth获取页面视口大小啊?
PS,请问哪里有关于滚动条的标准官方特性描述吗?
天蓬老师2017-05-19 10:49:31
一、浏览器窗口
body{
width: 2000px;
height: 3000px;
}document.body.clientWidth//输出2000此时,这样获取的body标签的宽度,不是什么视口大小
document.documentElement.clientWidth 上面这个是不带垂直滚动条宽度(一般为17)的浏览器视窗宽度,它也不包括浏览器外边框。
window.innerWidth这个则是浏览器视窗内可见区域宽度,当没有垂直滚动条时,它与document.documentElement.clientWidth完全一样,如果有垂直滚动条,它会包含垂直滚动条宽度(一般为17)。
所以如果要获取垂直滚动条宽度,可以:
window.innerWidth - document.documentElement.clientWidth二,在某个p元素中
html
<p class="demo">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora voluptatem similique earum ipsam expedita neque excepturi provident id. Quam, perspiciatis, cumque. Fugiat, iste, alias? Ea quo explicabo pariatur voluptatibus omnis.</p>css
.demo {
width: 100px;
height: 200px;
overflow-y: scroll;
padding: 10px;
}js
let demo = document.querySelector('.demo');
let noScrollWidth = demo.clientWidth; //不含垂直滚动条宽度
let hasScrollWidth = demo.offsetWidth; //包含垂直滚动条宽度-整个p的实际宽度
let scrollWidth = hasScrollWidth - noScrollWidth; //垂直滚动条的宽度
console.log(scrollWidth);如果你要获取某个p的实际宽高,不管它是否有滚动条,应该用offsetWidth、offserHeight
而clientWidth则可用于计算垂直滚动条实际宽度(有时候垂直滚动条的宽度是自定义的,就不是默认的17了)