我使用vue2.0做的评论等功能,在点击删除按钮弹出提示框的时候,我点击了取消按钮,然后点击回复评论按钮依旧弹出删除提示框。怎么解决?
我是用这个方法关闭提示框的
template里面的弹出提示框
<dialogs
v-if="dialog.show"
:type="dialog.type"
:text="dialog.text"
:isConfirm="dialog.isConfirm"
:confirmText="dialog.confirmText"
@handleEnsure = "rpyDel"
@close="dialogClose"
></dialogs>
//关闭弹窗
dialogClose: function () {
this.dialog.show = false
},
//删除评论提示
delEvaluate: function () {
this.dialog.confirmText = '确定要删除吗?'
this.dialog.isConfirm = true
this.dialog.show = true
},
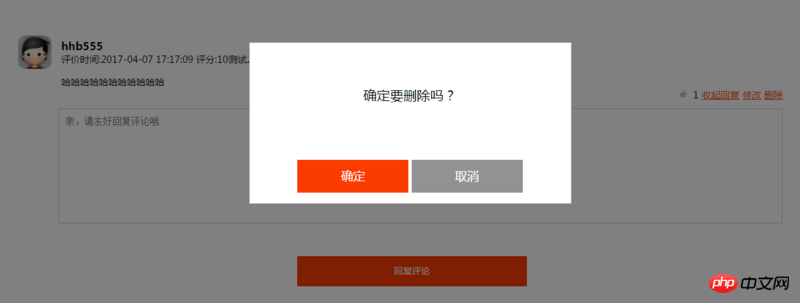
下面是图片,当我取消了删除并关闭提示框后,我点击回复评论按钮还是弹出删除提示框
![图片描述][1]