例如:

td 设置了宽度,span 未设置宽度。
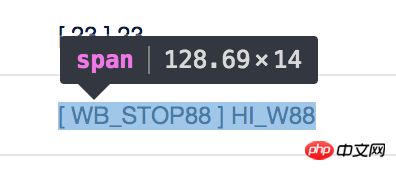
1.使用 $.width() 获取的是整数宽度,$('td').width() 获得的是 218px ,span 为 129px
2.使用 clientWidth ,获取不含边距、boder的宽度,span宽度为 0,td宽度为'218'
3.使用 getComputedStyle,获取最终宽度,精确到小数点,但获取span 宽度为 auto,td为 217.5
如何获取未设置宽度元素的精确宽度(精确到小数点,以 px单位 显示)?