入门vue-router的时候遇到一个问题。
<router-view> tag 中内容没有渲染出来,查阅了一下vue-router文档,没有搞懂是哪里出的问题.
非常好奇,vue-router的原理是什么?
搜索了一下,这儿有一个相同的问题,但是还没有获得很好的回答。
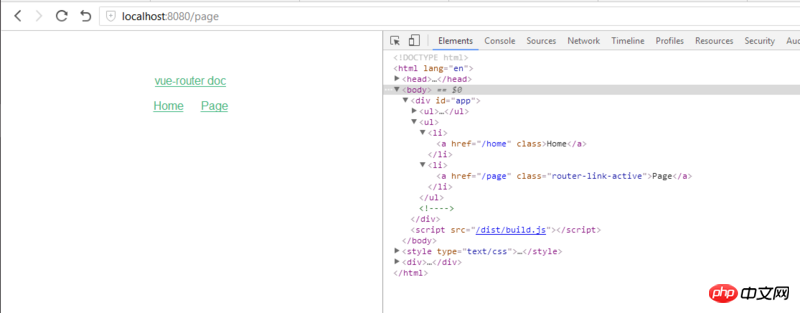
现象,已经跳转到page的url,但是没有渲染出期望的page内容,期望的页面应该是会出现“This is Page~”一行字:
文档结构:
相关代码:
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
Vue.use(VueRouter)
import routers from './router'
const router = new VueRouter({
mode: 'history',
routers
})
const app = new Vue({
router ,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<p id="app">
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/page">Page</router-link></li>
</ul>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>router.js
import Home from './component/home/index.vue'
import Page from './component/page/index.vue'
const routers = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/page',
name: 'page',
component: Page
},
]
Home/index.vue (Page的代码类似)
<template>
<h1>This is Home~</h1>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>我想大声告诉你2017-05-19 10:47:56
那个问题下已经有答案了
const router = new VueRouter({
mode: 'history',
routes
})
是 routes 不是 routers
关于原理可以参考 https://github.com/DDFE/DDFE-... 和 https://github.com/DDFE/DDFE-...