我使用vue-cli搭建应用
在index.html中引用百度地图的script,
【<script type="text/javascript" src="http://api.map.baidu.com/api?...我的ak"></script>】
然后再app.vue的mounted函数中调用百度地图的demo
【
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放】
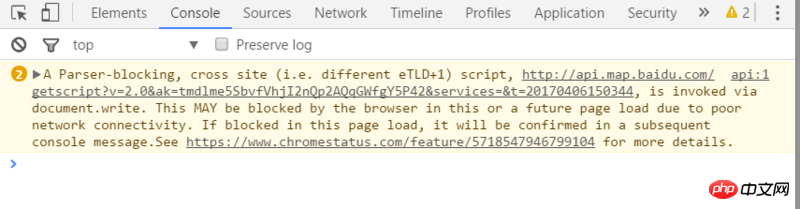
提示信息如下截图

然后我直接在自己的页面引用百度地图的script,没有使用vue-cli,则能正确显示
不知道其他人是否碰到过这种问题
曾经蜡笔没有小新2017-05-19 10:47:45
全局引用需要在webpack.base.conf.js中添加
webpackConfig
externals: {
"BMap": "BMap"
}, 这个是全局加载的,所以不管你是否用到都会加载进来。
我们开始采用了全局,后来考虑到用户体验采用了异步加载。
可以采用楼上的写法,因为nodejs不精,所以采用了回调的方式
"http://api.map.baidu.com/api?v=2.0&ak="+ak+"&callback=init";可以看到百度js链接最后有callback,会调用window下的一个function,那么我们注册一个function就可以直接初始化了
mounted(){
window['init']=function(){
//百度地图加载完成会调用这里,这里就可以正常初始化了
}
}如果用上面的方法,每个页面只可以初始化一个百度地图,如果多个需要进行加锁。
初始化第一个地图时,由于需要异步加载组件,在此时加锁,第二个第三个地图就不需要在异步加载组件,只需要注册回调函数,并将函数名字存入cookie或本地存储等。然后当地图加载完成会执行第一个注册的回调函数,那么此时第一个就可以正常初始化地图了。同时在通知从存储里读取另外两个的函数名并调用,完成初始化,这样就可以完成同一个页面同时初始化多个