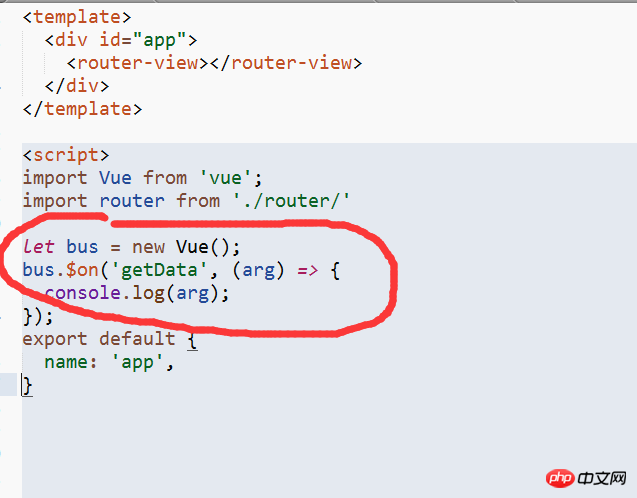
app.vue 页面

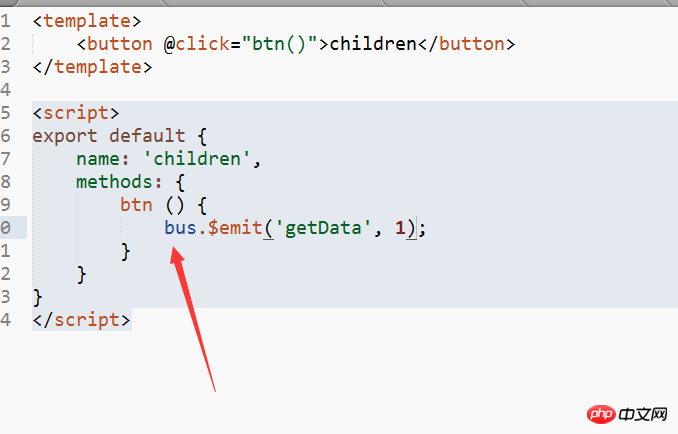
b页面

我想b页面触发 app.vue的 自定义事件,
但是提示 bus 未定义, 我就想知道怎么引入进去?
滿天的星座2017-05-19 10:47:06
bus 提出来,放到特定的地方。
1、创建 bus.js
// bus.js
import Vue from 'vue';
export default new Vue(); 2、 申明
import Bus from 'bus';
export default {
created() {
Bus.$on('getData', target => {
console.log(target);
});
}
}3、 调用
import Bus from 'bus';
export default{
methods: {
but(event) {
Bus.$emit('getData', event.target);
}
}
}PHP中文网2017-05-19 10:47:06
尽管不是很提倡这种做法,但你可以:
window.bus = new Vue();你访问不到bus是因为bus是一个局部变量。。。
补充:
如果不使用global event bus,可以采用插件的方式:vue-bus
另外,如果多个组件之间都要共享这些数据,则使用Vuex