
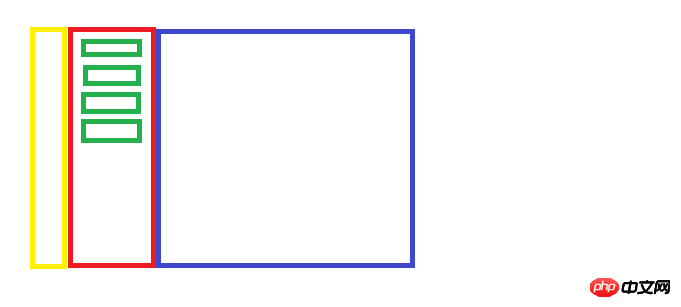
如图,只有点击黄色和蓝色区域才执行函数,点击红色区域以及红色内的绿色子元素都不执行函数,用jquery该怎么写?
为情所困2017-05-19 10:46:06
var _sel = true;
$(".red",".green").click(function{
_sel = false;
})
$('.yellow','.blue').click(function(){
_sel = true;
})
if(_sel == true){
//执行函数
}
或者
要执行函数的有个公共的class
$(class).click(funciton(){
//执行函数})
红色和绿色的没有这个class
迷茫2017-05-19 10:46:06
最后我先写了个所有元素点击都执行的函数,在函数内判断点击的元素的className和元素的父元素有没有该className,如果为true,则不执行下面的内容
$(document).click(function(){
if(!(event.target.className==="red"||event.target.parents().hasClass('red')){
//执行相关操作
}
}