目前知道应该是在此处设置
series[
{
markpoint:{
data:[]
}
}
]但是data里具体填什么值不清楚。
官方的示例里是这样的
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]只在最大最小上用了气泡。而我想要的效果是在每个柱上都显示,而显示的值就是y轴对应的值,应该怎么设置。
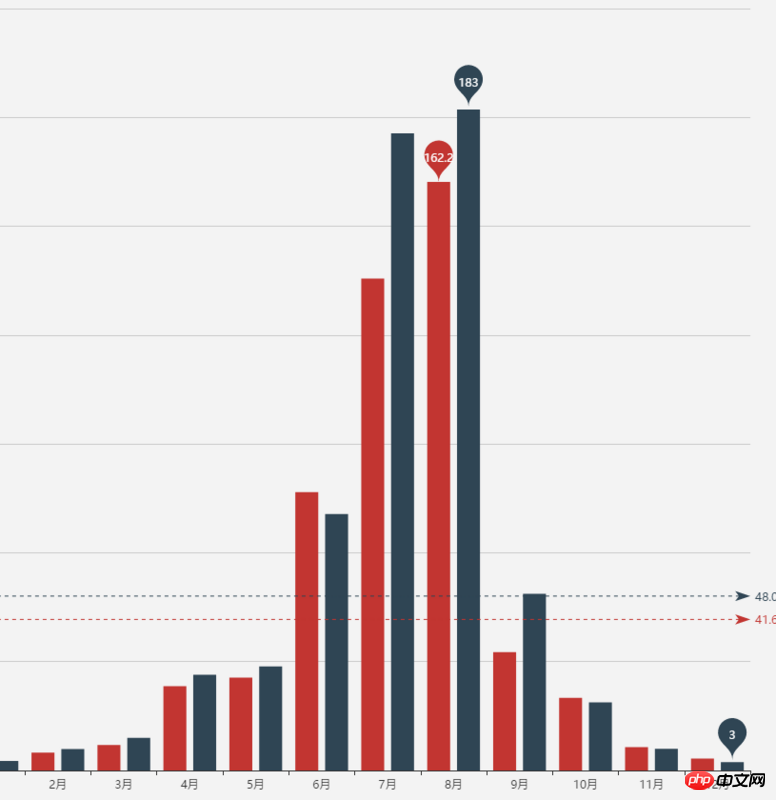
官方示例的图: