


世界只因有你2017-05-19 10:45:10
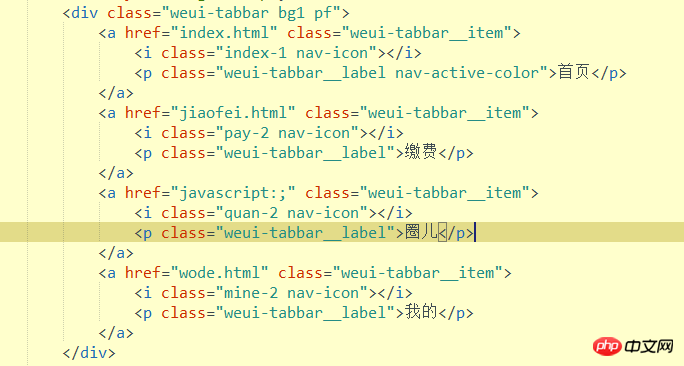
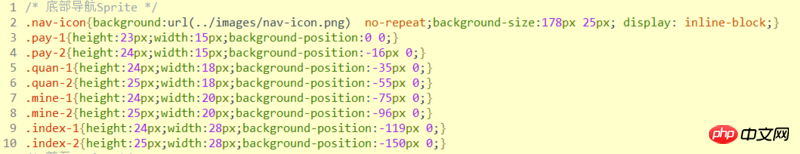
background-position 改变背景位置,做两套,一个是灰色的,一个是填色的
字体就直接用color去做就好
另外不想用两套图,可以用css的遮罩去做,但是兼容性不是很好
既然你都写了background-position的一套类了,就去切换类就好了啊
漂亮男人2017-05-19 10:45:10
$(".sctop li").click(function(){
$(this).addClass("hover").siblings().removeClass("hover")
var index = $(this).index();
$(".spp .sp1:eq("+ index +")").css("height","auto").siblings().css("height","0px");
})
参考这个吧