子页面传递该如何通讯?
import { HashRouter as Router, Route, Link } from 'react-router-dom'
class Index extends Component {
render() {
return (
<Router basename="/index">
<p className="index-content" >
<Link to="/library">library</Link>
<Link to="/passbook">passbook</Link>
<Link to="/login">login</Link>
<br/>
<Route path="/library" component={Library}/>
<Route exact path="/passbook" component={Passbook}/>
<Route path="/login" component={Login}/>
</p>
</Router>
)
}
}
export default Index;1.login页面(#/index/login)使用this.state.isLogin标识登陆状态,进行登陆后this.state.isLogin变为true
2.这时候我切过去passbook页面(#/index/passbook)需要login页面(#/index/login)的isLogin来进行判断该渲染什么UI组件,请问一下这里怎样才能把login页面的isLogin传过去passbook页面呢?
大家讲道理2017-05-19 10:42:04
react-router传递参数无非通过url里面的动态匹配或者query来进行传递,这个文档中都很清楚。
但在这种登录态的场景中,更好的做法不是通过cookie来进行登录态的确定,从而使域名下的任何一个网页都能知道已经登录,而不需要像这样传递state。
某草草2017-05-19 10:42:04
两种方式:
第一种:通过类似redux思想,把状态放入一个状态机,随用随取,
第二种:使用history传递(路由跳转),假如从路由A跳转到路由B,路由B组件想获取从路由A中的数据。可以这样做:
class A extends React.Component{
constructor(){ super(); }
handleClick(){
browserHistory.push({
state:state //传递方式1 你需要传递的状态
query:query //传递方式2 显示在路由路径当中的query串,路由B也可以接收;
})
}
render …………
}
class B extends React.Component{
constructor(){
super();
}
componentWillMount(){
//当前传递过来的状态
console.log(this.props.location.state)
}
render…………
}

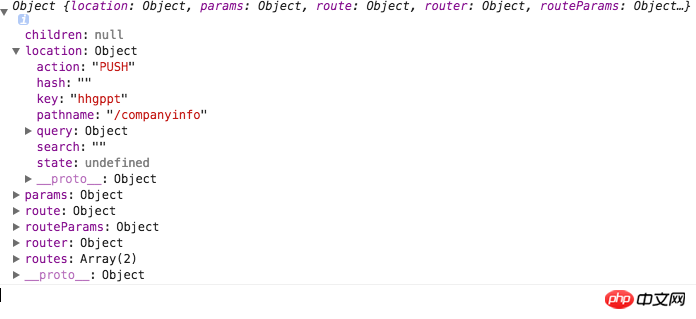
自己打印一下路由组件的 this.props 看一下,里面有很多你需要的东西。
PHP中文网2017-05-19 10:42:04
使用 redux/flux, 存储登录状态
并且使用 cookie/LocalStorage/SessionStorage, 存储用户登录后的信息,
否则 刷新页面之后,还是未登录状态