
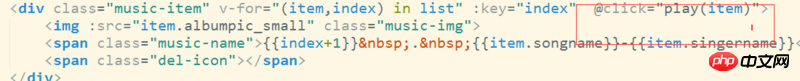
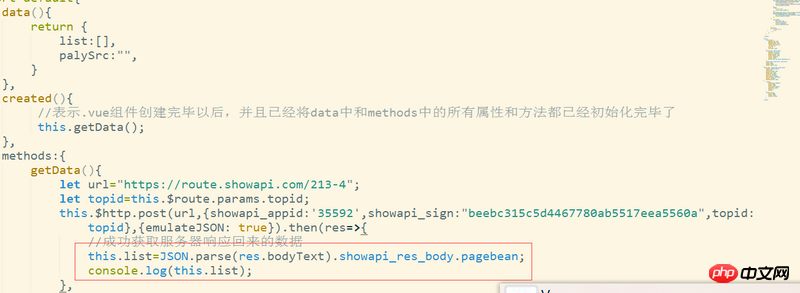
play方法传进去的对象不能获取到其属性
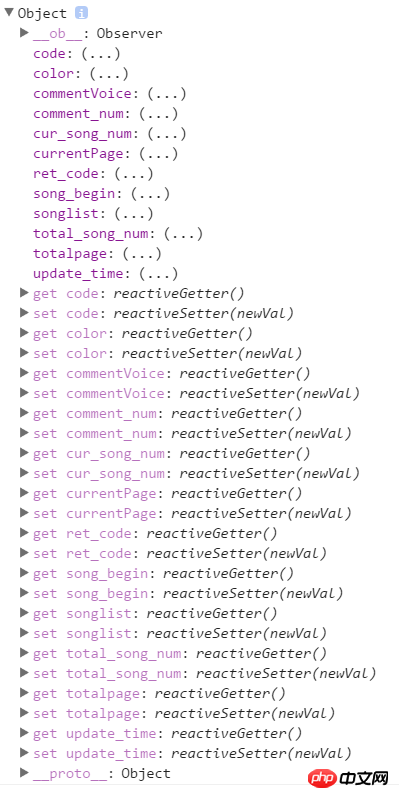
只能打印到这个对象,其值无法打印,也不能获取,这个对象多了个--ob--属性,查了下资料,说是该对象被vue监控
打印出来的就是这样,再打印其属性就是undefined
通过什么方法才可以拿到paly方法中参数的属性?
習慣沉默2017-05-19 10:41:20
vue为了实现双向绑定把属性都包装成了getter,setter而已
要直接打印的话,直接打印属性就可以的
或者你直接在devtools里点击属性名后面的...就会求当前值,注意点击时的显示的是点击时的当前值,不一定是打印时的值,需要时效性的话直接打印对应属性比较好
巴扎黑2017-05-19 10:41:20
或者楼主可以提供下play方法的具体定义?
另外,写了个简单的demo:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<ul>
<li v-for="(item, index) in list" @click="test(item)">{{ item.name }}</li>
</ul>
</p>
<script>
new Vue({
el: '#app',
data: {
list: [{
name: 'A',
sex: 'male'
}, {
name: 'B',
sex: 'female'
}, {
name: 'C',
sex: '???'
}]
},
methods: {
test(item) {
console.log(item);
console.log(item.name);
}
}
})
</script>
</body>
</html>点击A,在控制台输出了A的对象及A的name属性: