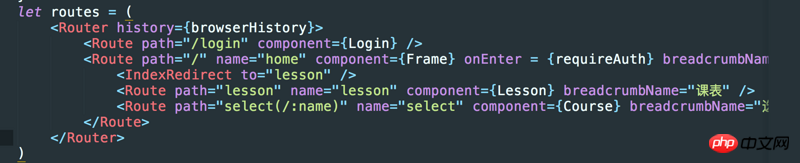
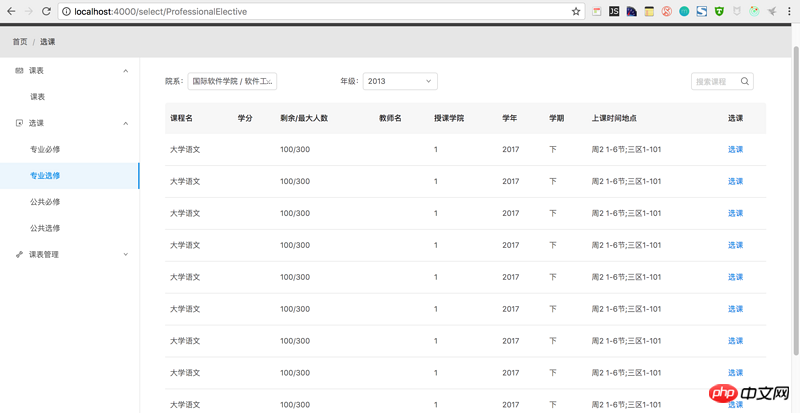
这是我的前端路由,看起来没什么问题,但是直接在浏览器刷新locahost:4000/select/ProfessionalElective的时候页面会变成空白,必须从其他路由点进去才行,我看了看加载的js和css,路径变成了localhost:4000/select/js和localhost:4000/select/css,难道不该是localhost:4000/js吗?我直接刷新路径localhost:4000/select页面就可以显示出来了,这是什么问题?

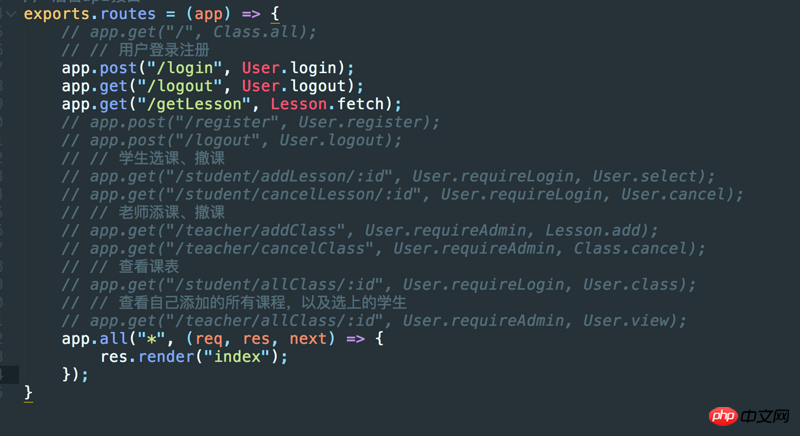
我的node的路由是这样写的。

仅有的幸福2017-05-19 10:41:13
index.html 或者 index.jade 中的 <script src='path/to/js'></script>
应该以绝对路径方式写 ,<script src="/select/js/..."></script>
迷茫2017-05-19 10:41:13
这关前后端路由冲突什么事,压根是你使用browserHistory时,前端路由是后端没有的,当你刷新页面时浏览器会从服务器请求页面,后端没有设置这个路由,自然就报404了。
具体看文档吧,react-router