
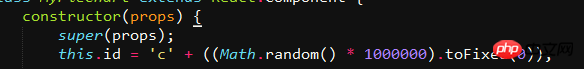
就比如这里面的 id , 为什么要这样定义, 我看网上没有这样定义的, 或者是我没找到, 求解答, 如果有相关链接的话, 求链接, 谢谢大家
淡淡烟草味2017-05-19 10:41:08
在构造函数里面设置属性,没有特殊意义。
如果这个写法不是ES6,你就容易懂了。
function Parent(){
this.id = +new Date()
}
Parent.prototype.getId = function(){
console.log(this.id)
}
var p = new Parent()
p.getId() // 其实这里定义也就是给当前类,定义属性而已。便于后面在当前类里面使用。