是一个本地json文件,好不容易能够get请求了,可是我绑数据搞不定,光这个事情耗费了一天了,/(ㄒoㄒ)/~~ 或者哪里有关于vue使用axios详细一些的文档可以分享我看看么,去官网找了并没有啊,百度很久也比较零碎,新手看着挺不好理解。。。
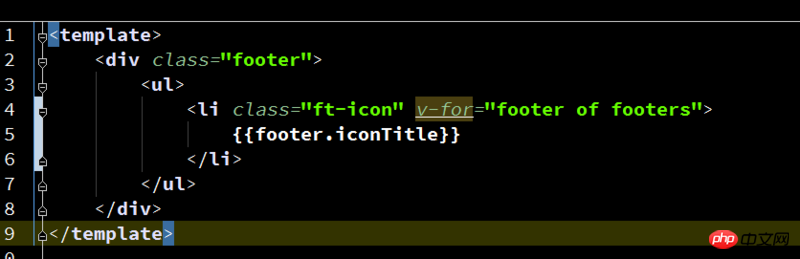
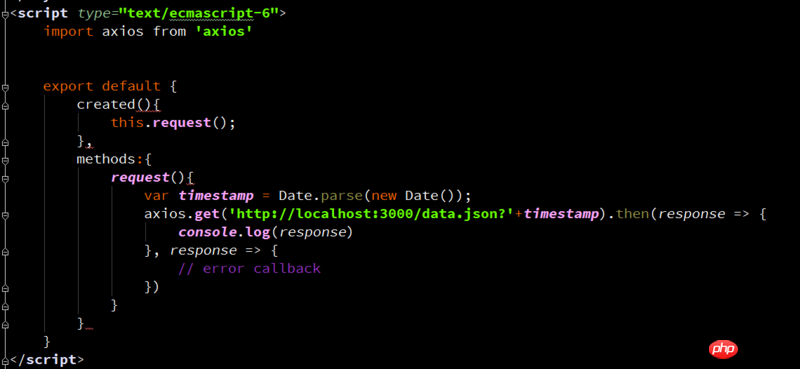
图片是HTML 和 script部分
vue.runtime.esm.js?a427:554 [Vue warn]: Property or method "footers" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <Vfooter> at E:\vue\egghead-nuxt\components\footer\vfooter.vue)
这个是报错信息,说我的footers未定义。footers是json数据之一