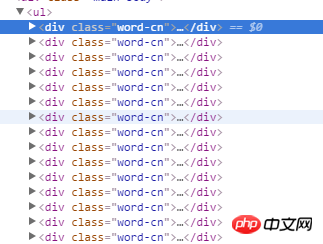
vue 模板渲染的时候,最终生成的结构没有模板的第一层li
这是模板:
template: '<li class="slide" :ans=word.answers_list[0].content" v-bind:ref=slide{{index} :wordId="word.wordId" :time="word.time" isClosed="word.isClosed"><p class="word-cn"><p v-html="word.question_text"></p></p></li>';这是页面:
<ul>
<li is="slide-card" v-for="(k,v,index) in wrongWords" v-bind:word="k"></li>
</ul>这是页面渲染的结果:
求大神指点