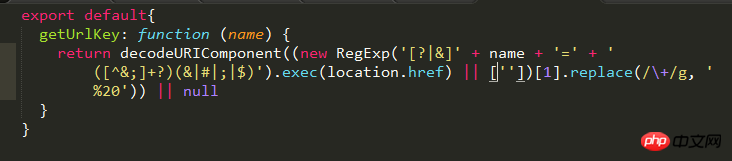
1.创建geturlpara.js文件
2.在main.js里注册全局方法
import geturlpara from './geturlpara.js'
Vue.prototype.$geturlpara = geturlpara
3.var mid = this.$geturlpara.getUrlKey("mid")
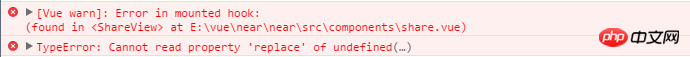
运行后,控制台报错入下

某草草2017-05-19 10:38:06
nodejs 里有 url 解析器,
vue 实例里有 .route 属性, 都可以获取链接参数
再不行封装一个js方法也可以, 或者直接百度搜, 有一大堆现成的
你这个报错还是 xxx.[1] 的问题, 如果返回的数组是空或者[''], 你的 [1] === undefined
undefined.replace() 自然就报错了
高洛峰2017-05-19 10:38:06
如果你使用 vue-router 文档在这里 路由信息对象的属性
const routes = [
{path : '/portfolio/:year/review', component : Portfolio }
];这个样子获取
this.$route.params.year
this.$route.query.id