
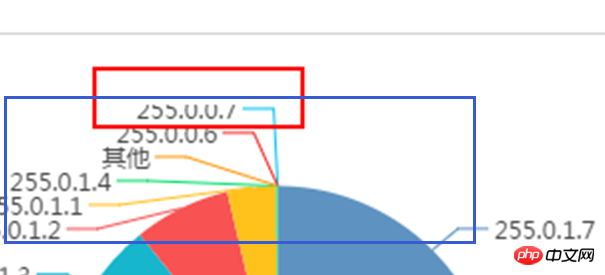
如图, 我的容器在蓝色边框上沿,
饼图在绘制好后, series的name 超出边界, 但是右侧命名有很多空白, 为什么不向右画, 而浅蓝色的legend要继续向左(略向左倾斜)同时向上画(超出了上边界, 导致显示不全)呢 ?
请问有没有什么办法解决?
PHP中文网2017-05-19 10:38:05
谢邀~
刚研究出一个'黑科技',
如果高度有限制, 宽度有空间的话, 可以考虑把饼图旋转
series[i]-pie.startAngle number
[ default: 90 ]
改为series[i].startAngle = 180; //初始的顶部 转到左侧