echart 3.0 y轴 如何设置为小于5的正整数???
yAxis: {
type: 'value',
min:0,
minInterval:1
},上面设置y坐标显示为小数。。。

淡淡烟草味2017-05-19 10:37:54
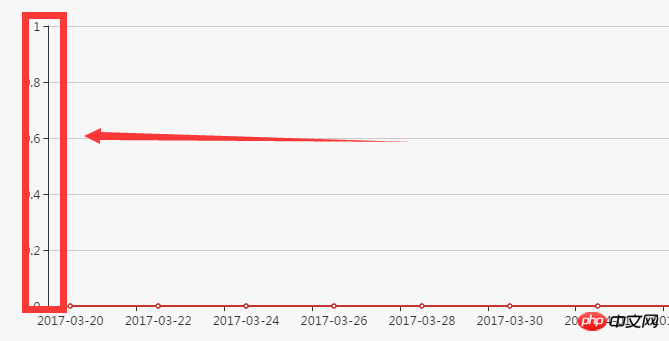
按道理你设置了 minInterval:1,间隔是不会出现小数的,可能是你要显示的数据的最大值都低于1,所以为了显示效果自动转换成合理的分割比例了,echart中像 splitNumber这类配置 是预估的值,实际根据策略计算出来的刻度可能无法达到想要的效果,建议你在yAxis中加上max:5.试试看。如果还不行的话可以使用 max:5,min:0,interval:5 强制进行设置。这样是可行的