

本人JavaScript 新手 js不太熟悉 感谢大虾指点!
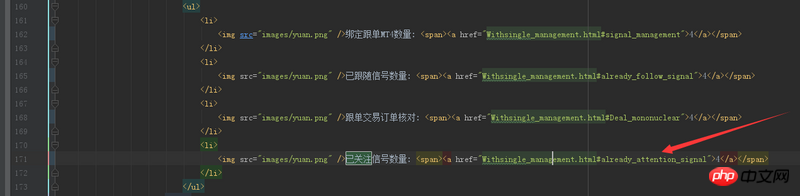
图1 是 锚点链接将要跳转到对应的页面的前端代码
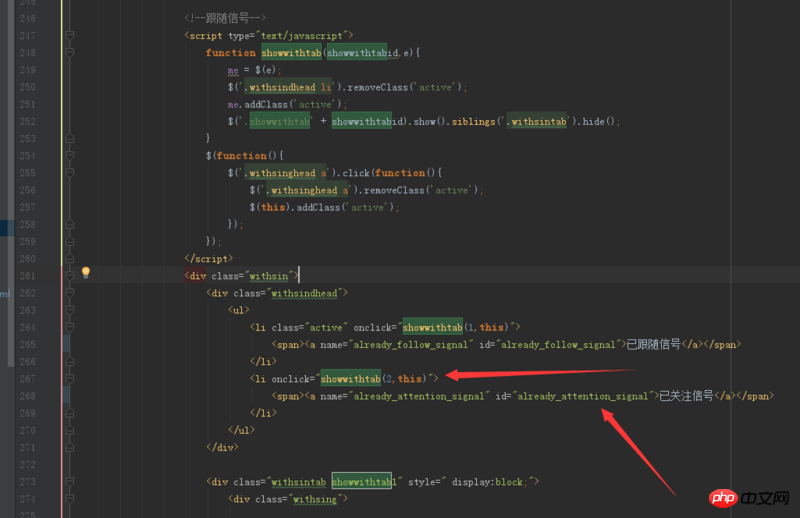
图2 是 锚点链接跳转对应页面的前端代码
救急问题: 因为图2 的
name="already_attention_signal"是需要
onclick="showwithtab(2,this)"才能执行显示出来的页面 所以图1 不知道如何加改,在线等!急! 我会及时回复!
phpcn_u15822017-05-19 10:36:55
问题描述的不是很清楚。
标准锚点,采用href="#id",当然也可以采用DOM原生的document.getElementById("targetID").onfocus()来获得同样的效果,既然你都用了jQuery,那就直接采用$("#targetID").focus()来获取焦点