

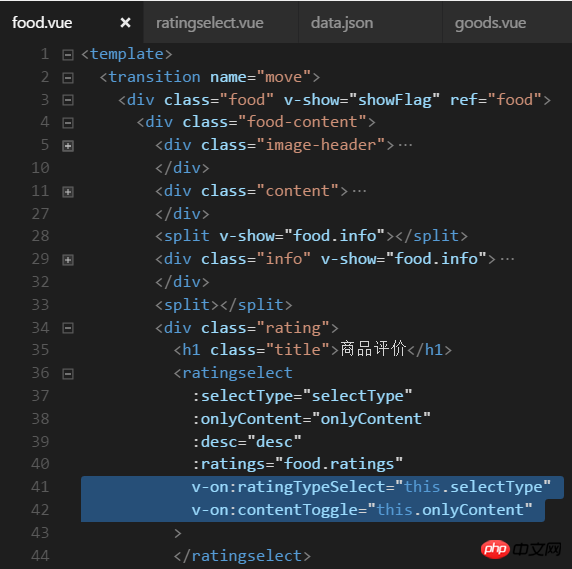
这是父组件
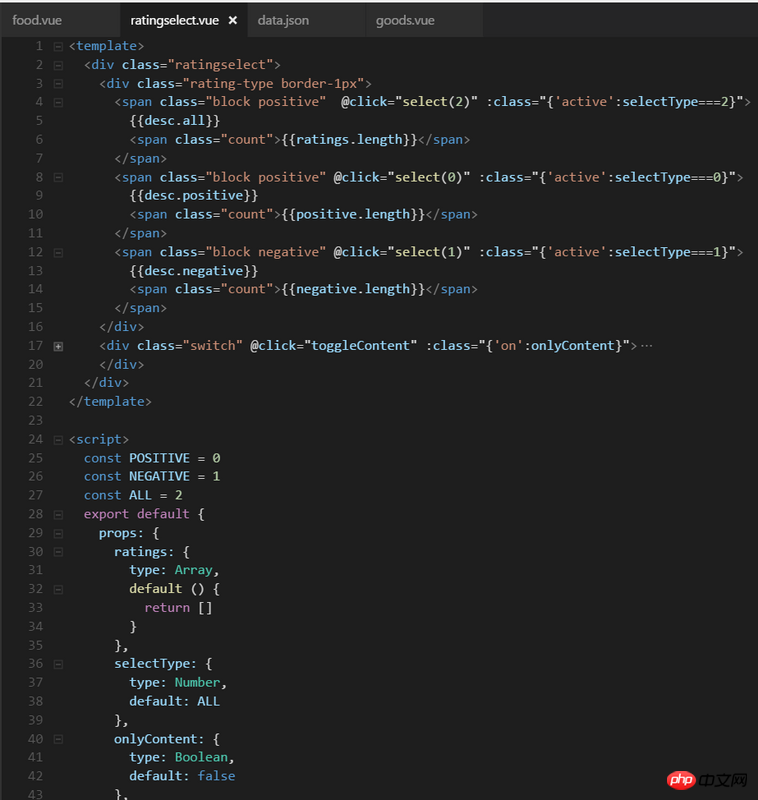
这是子组件

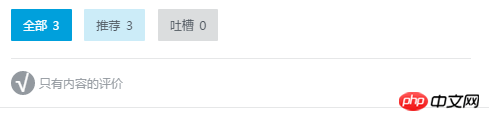
效果说明一下:通过点击"全部",'推荐','吐槽'来改变selectType的值来实现点击选中按钮背景的切换,通过点击'对号'改变背景来显示选中和未选中,这样子组件中的slectType和onlyContent这两个值就改变了,然后把这两个值的改变通知父组件就可以了
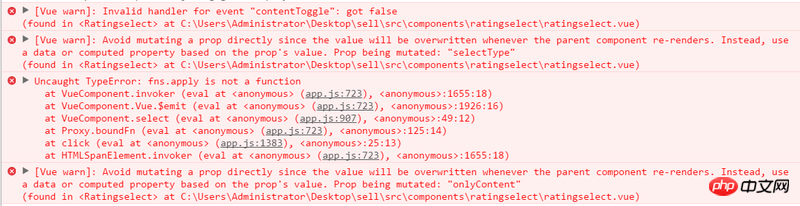
都用了v-on绑定自定义组件了,为什么还报错,真不知道怎么改了,新手,求大神指点!!!
迷茫2017-05-19 10:36:07
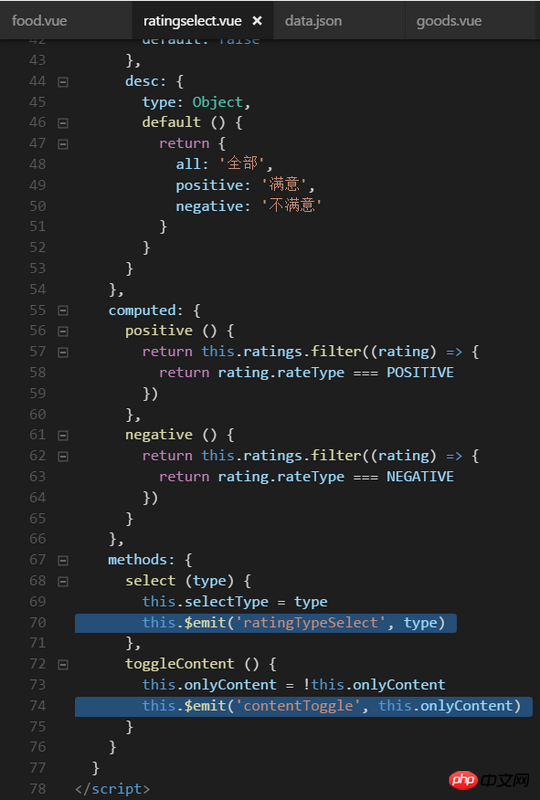
把 this.selectType = type 和 this.onlyContent = !this.onlyContent 去掉,然后两个 $emit 分别改为 this.$emit('ratingTypeSelect', type) 和 `this.$emit('contentToggle', !this.onlyContent)
自定义事件命名不可以加 . 吧,请按驼峰式命名!