查了很多资料,貌似都是用ajax局部刷新到另一个页面,即有两个html文件,使用window.onpopstate和history.pushState方法保存历史记录及回退页面。想请问下如果用ajax还是在当前页面生成数据该怎么实现浏览器的后退功能?能给个具体的例子吗?
PHP中文网2017-05-19 10:34:59
ajax的一大痛点就是无法支持浏览器前进和后退操作. 因此早期的Gmail 采用 iframe, 来模拟ajax的前进和后退.
如今, H5普及, pjax大行其道. pajax 就是 ajax+history.pushState 组合的一种技术. 使用它便可以无刷新通过浏览器前进和后退来改变页面内容.
先看下兼容性.
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Chrome for Android | |
|---|---|---|---|---|---|---|---|---|---|
| pushState/replaceState | 10 | 12 | 4 | 5 | 6 | 11.5 | 7.1 | 4.3 | 53 |
| history.state | 10 | 4 | 18 | 6 | 11.5 |
可见IE8,9并不能使用 H5的history. 需要使用垫片 HTML5 History API expansion for browsers not supporting pushState, replaceState .
pjax简单易用, 仅需要如下三个api:
history.pushState(obj, title, url) 表示往页面history末尾新增一个历史项(history entry), 此时history.length会+1.
history.replaceState(obj, title, url) 表示替换当前历史项为新的历史项. 此时history.length保持不变.
window.onpopstate 仅在浏览器前进和后退时触发(history.go(1), history.back() 及location.href="xxx" 均会触发), 此时可在history.state中拿到刚刚塞进去的state, 即obj对象(其他数据类型亦可).
我们注意到, 首次进入一个页面, 此时 history.length 值为1, history.state 为空. 如下:

1) 为了在onpopstate事件回调中每次都能拿到 history.state , 此时需要在页面载入完成后, 自动替换下当前url.
history.replaceState("init", title, "xxx.html?state=0");2) 每次发送ajax请求时, 在请求完成后, 调用如下, 从而实现浏览器history往前进.
history.pushState("ajax请求相关参数", title, "xxx.html?state=标识符");3) 浏览器前进和后退时, popstate 事件会自动触发, 此时我们手动取出 popstate 事件会自动触发, 此时我们手动取出 history.state , 构建参数并重新发送ajax请求或者直接取用state值, 从而实现无刷新还原页面.
window.addEventListener("popstate", function(e) {
var currentState = history.state;
//TODO 拼接ajax请求参数并重新发送ajax请求, 从而回到历史页面
//TODO 或者从state中拿到关键值直接还原历史页面
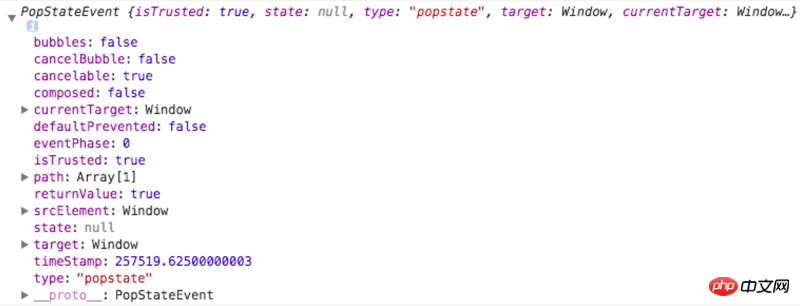
});popstate 事件触发时, 默认会传入 PopStateEvent 事件对象. 该对象具有如下属性.

如有不懂, 更详细讲解请移步 : ajax与history的兼容