使用命令行cnpm run build打包部署vue.js工程的时候遇到这个问题,求助大神T T
首先.后台tomcat配置了Application context为xxx 所以服务器的根路径变成了http://localhost:8080/xxx
现在设置图片为<img src="../../assets/ad.png">
在打包部署后图片显示不出来 查看元素发现变成<img src="/static/img/ad.22bf537.png">
报错无法加载 http://localhost:8080/static/...
直接将路径变成<img src="./static/img/ad.22bf537.png">就可以显示了
那么这样的问题在打包前该怎么解决?
淡淡烟草味2017-05-19 10:34:13
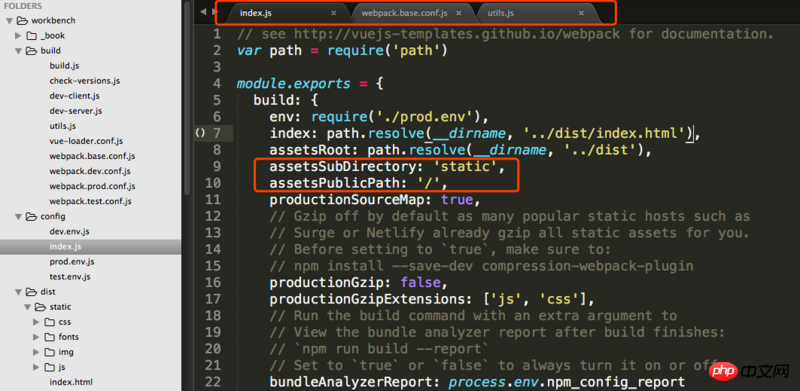
vue-cli的脚手架默认都是按照生产环境的项目来构建的,大概意思就是直接构建一个项目,而非某项目下的一个小模块。于是,一般的网站会把static放在网站根目录下。你可以打开build以后生成的dist目录,里面的结构如下:
那么楼主你的问题无非两种解决方式:
修改最终资源位置,例如将static放到项目根目录
修改页面中对资源的引用链接
第一种无需解释了,移动一下目录位置就好了。
第二种有很多种方法,但最好还是通过修改webpack的配置来达到目标。建议楼主可以多看看webpack的配置文件~

当我将assetsPublicPath修改成/public/后,输出的index.html的资源链接变化了:
另外有一种万能的方法,使用string-replace-loader,简单来说就是匹配字符串然后替换,具体说明可以看这里。
希望对你有帮助吧。