我现在在做一个菜单通过js判断地址给菜单加样式,判断某个地址存在就给菜单的第几个li加样式。现在的问题是写出来感觉很啰嗦,我需要一个一个判断,我现在的问题是想把这些字段都写到一个你们判断可以吗不用单独判断。
通过判断url是否存在某个字段在一堆里面查找,找到则添加class。谢谢大神
var hrefof = window.location.href;
if (hrefof.indexOf('diannaodonghua') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('shejifb') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('gonggongguanxi') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('qiyecehua') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('jingjimaoyi') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('building') > 0) {
$(".menu > li ").eq(1).addClass('cur');
} else if (hrefof.indexOf('culture') > 0) {
$(".menu > li ").eq(1).addClass('cur');
} else if (hrefof.indexOf('news') > 0) {
$(".menu > li ").eq(1).addClass('cur');
} else if (hrefof.indexOf('recruit') > 0) {
$(".menu > li ").eq(4).addClass('cur');
}滿天的星座2017-05-19 10:33:26
根据你的思路来的
var hrefof = window.location.href;
var demo = {
diannaodonghua:2,
shejifb:2,
gonggongguanxi:2,
qiyecehua:2,
jingjimaoyi:2,
building:1,
culture:1,
news:1,
recruit:4
}
for ( let o in demo ) {
if ( hrefof.includes( o ) ) {
$(".menu > li ").eq(demo[o]).addClass('cur');
}
}怪我咯2017-05-19 10:33:26
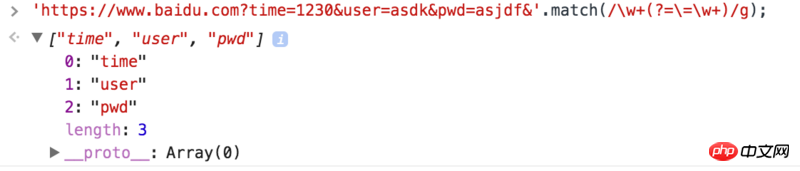
可以使用正则取出href中的字段:/w+(?==w+)/g
'https://www.baidu.com?time=1230&user=asdk&pwd=asjdf&'.match(/\w+(?=\=\w+)/g);