 我遇到的问题是,有的网站用的不是jquery而是自家的js库或者框架写的代码,但是我很想知道这种效果是如何实现的,请问有什么方法吗?
我遇到的问题是,有的网站用的不是jquery而是自家的js库或者框架写的代码,但是我很想知道这种效果是如何实现的,请问有什么方法吗?
ps:对于非jquery,在chrome和firefox里用$._data(DOMobject,'events')方法不起结果,我找不到handler; 其它的插件:如Visual Event也无能为力;firefox元素上面的ev 标记,点击的话看到的都是很原始的代码,没法看懂。
无论什么框架或者库都属于js的范畴,有没有什么无视各种框架差异的方法吗?
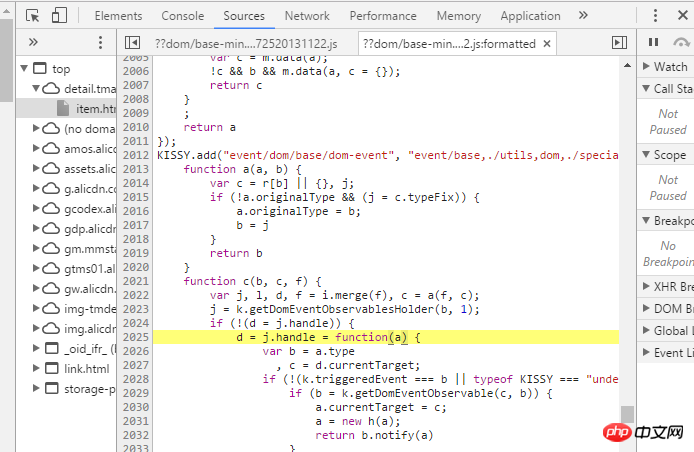
像这种chrome里面找到的事件代码,是不是属于混淆的代码,如果是的话如何还原呢?
我想大声告诉你2017-05-19 10:33:13
在真正了解了问题后,更新一下答案:
在Chrome下的DevTool可以查看某个元素的绑定事件handler,但是你看到的是混淆后的代码,想要得到混淆前的代码?
除非它提供了对应的.map文件,否则是不可能看到混淆前的代码的,他们用混淆,其中一个目的就是让代码不易读,防止抄袭。