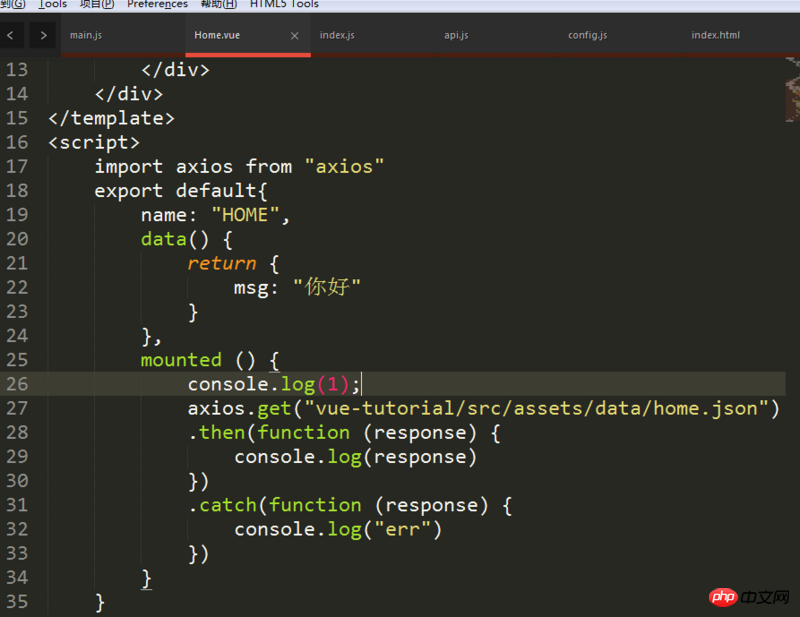
这是vue页面
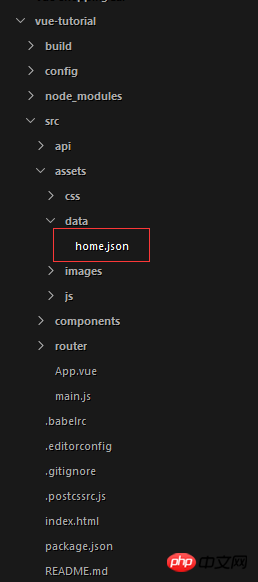
这是项目结构
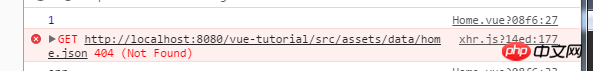
结果
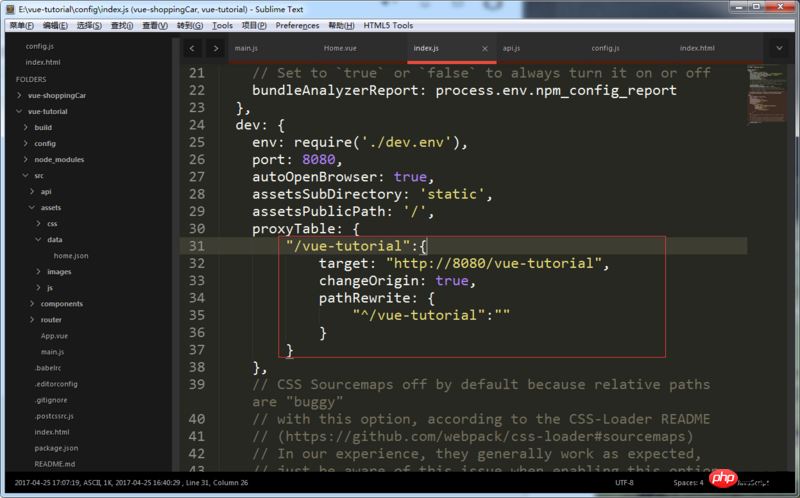
config下面的index.js添加的配置
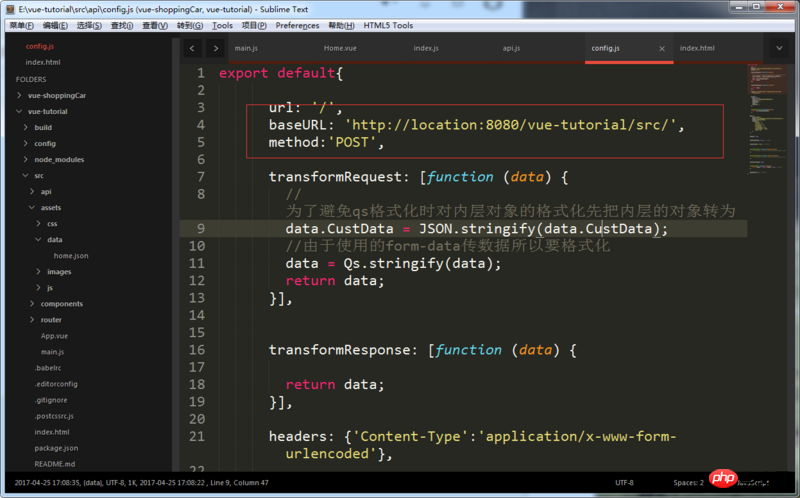
axios配置文件里面修改过的路径
怎么弄路径都是错的 就是找不到这个json文件,望大神可以指教指教,谢谢了
迷茫2017-05-19 10:33:07
把home.json文件放到/static/目录下,然后
axios.get('http://localhost:8080/static/home.json')为情所困2017-05-19 10:33:07
修改本地dev-server.js啊...解析成静态资源不就好了...
例如将你的json放到/example文件夹下,就按下面这样修改express~
build/dev-server.js
app.use('/example', express.static('./example'))