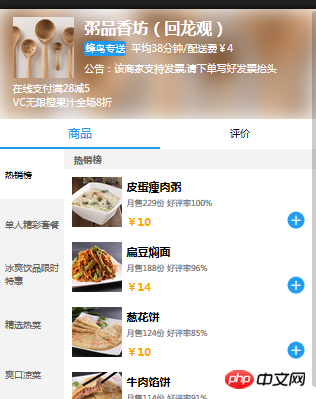
想问在移动端 怎么实现不同区域有自己的滚动条 还能联动

怎么能让菜单和对应的食物是各自拥有的滚动区域 然后右面滑动到一定位置左面联动切换
后面是我可以自己试着实现 但是不知道怎么分区各自滚动
迷茫2017-05-19 10:32:54
根据布局来,分别初始化滚动组件就好。。没有组件可以去github.上面找
<p class="main">
<p class="left">
<v-scroll ref="lsroll"></v-scroll>
</p>
<p class="rigth">
<v-scroll ref="rsroll"></v-scroll>
</p>
</p>
import VScroll from 'vscroll.vue' // 假定你有 scroll 滚动组件。
export default {
components:{ VScroll}
}