0 == "" // true
上面这段代码是隐式转换导致的还是因为0等于false,""也等于false所以它们才相等,但我觉得隐式转换的可能性大,因为使用 === 号就不会出现这种问题。
我的疑问是这样的它是
0 == 0
还是
false == false
黄舟2017-05-19 10:31:55
我给你讲清楚吧,隐式转换这里没人比我更熟悉了。
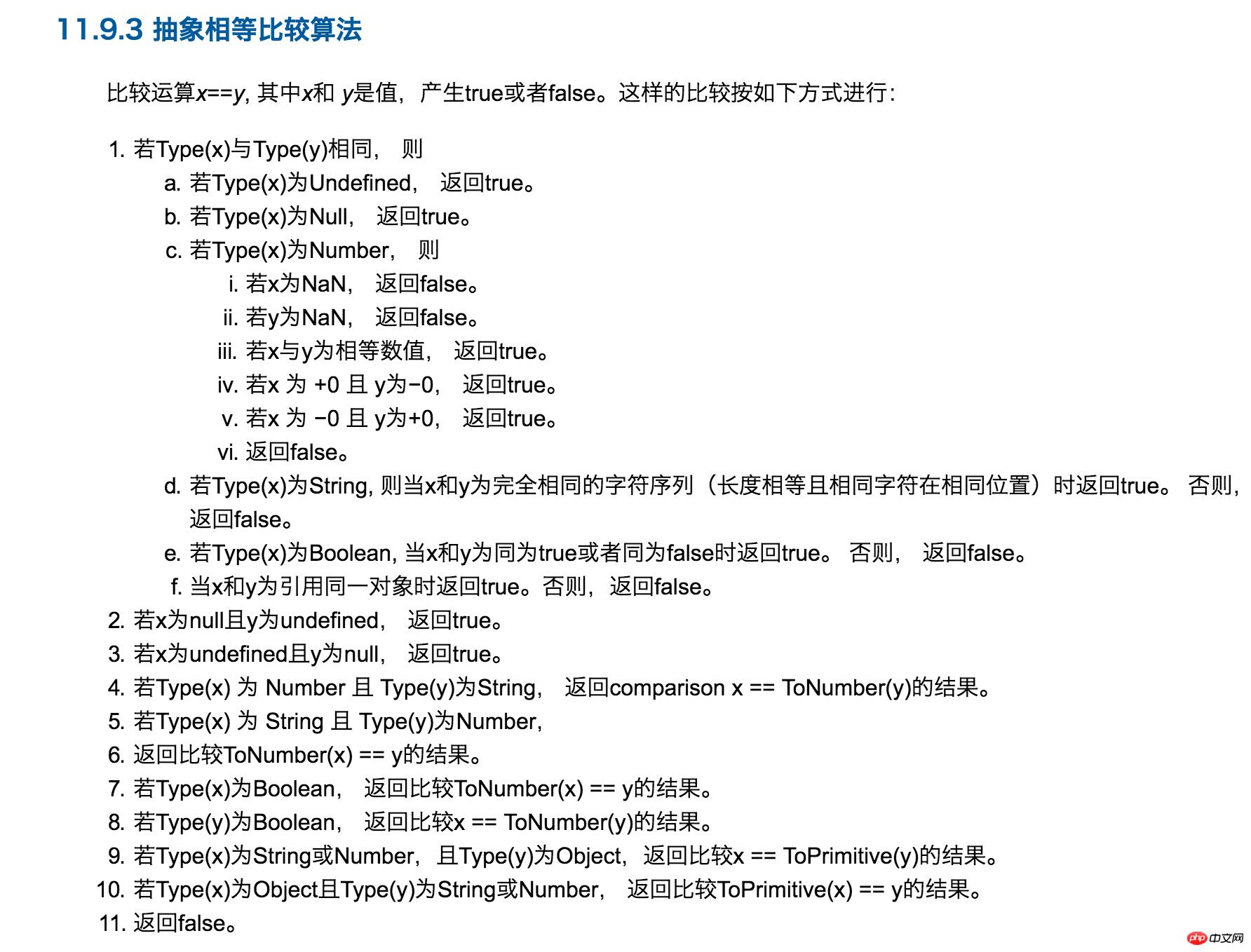
首先看ECMAScript规范对==转换的规则:

左边typeof 0是number类型
右边typeof ""是string类型
根据对应规则,满足低4条规则,此时会进行conparison x==ToNumber(y)此时0==ToNumber("")
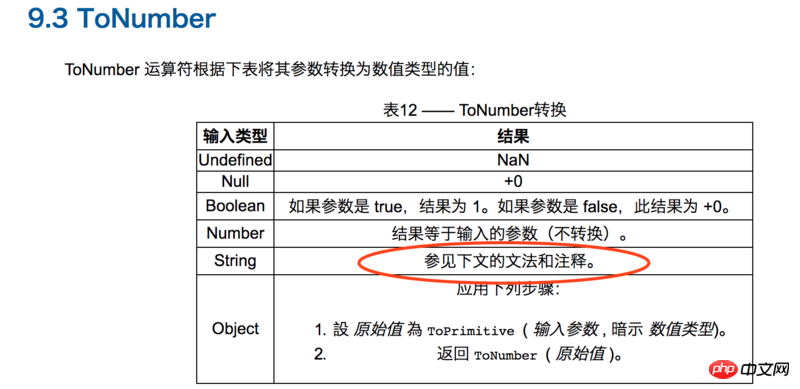
再来看看ECMAScript对ToNumber()的对应规则:

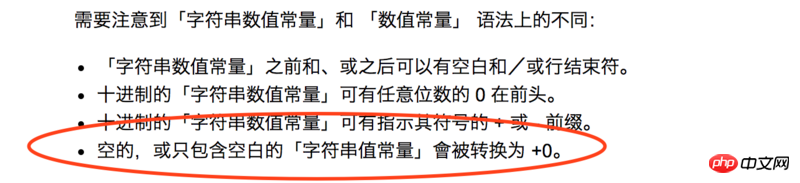
接着往下面找:

看到没,最后ToNumber("")会转成+0
最后就成了0==+0,你说等不等?记住隐式转换最后都会变成两个数字的比较。
具体对应规则这张图可以描述:
当然这都是最简单的,楼主可以试一试这几个:
[]==![]
++[[]][+[]]+[+[]]==10
console.log(([][[]]+[])[+!![]]+([]+{})[!+[]+!![]])好了,上面弄不懂的话,可以看看我写的两篇文章,要花时间研究才能看得懂。
从 []==![] 为 true 来剖析 JavaScript 各种蛋疼的类型转换
从++[[]][+[]]+[+[]]==10?深入浅出弱类型JS的隐式转换
弄懂上面,这些可以拿去练习:
1.{}+{}
2.{}+[]
3.[]+{}
4.{}+1
5.({}+1)
6.1+{}
7.[]+1
8.1+[]
9.1-[]
10.1-{}
11.1-!{}
12.1+!{}
13.1+"2"+"2"
14.1+ +"2"+"2"
15.1++"2"+"2"
16.[]==![]
17.[]===![]给我你的怀抱2017-05-19 10:31:55
js关于“==”的比较是有规则的,符合你这里的情况具体来说就是:如果一个值是数字,另一个是字符串,先将字符串转换成数字,然后使用转换后的值进行比较。
所以等号右侧的空字符串“”会转换成数字0,左右就相当了。在js权威指南上有关于==比较转换规则的详细介绍
