给我你的怀抱2017-05-19 10:31:52
变更后放回去:

1 2 3 4 5 6 7 |
|
遍历数组:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
PHP中文网2017-05-19 10:31:52
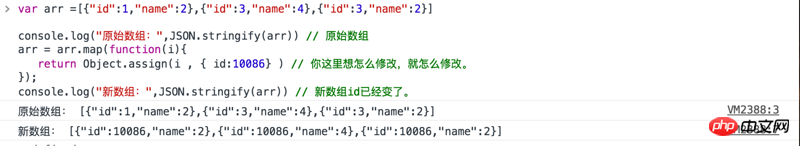
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
怎么循环出arr 的id?
循环出来后,修改这些id的值了,再怎么存回去?
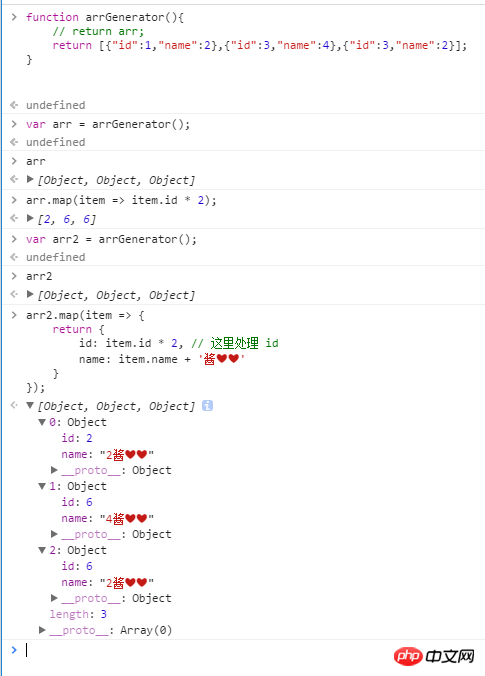
forEach map 这些比较函数式的写法1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|

尤其是这个。。。 真让人陶醉 arr.map(item => item.id * 2)