如下官方代码,父组件改变input中的值,子组件的span标签的文字是会发生改变的。
<p id="app">
<input v-model="parentMsg">
<br>
<child v-bind:my-message="parentMsg"></child>
</p>
<script>
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ myMessage }}</span><br>'
});
var vm = new Vue({
el: '#app',
data: {
parentMsg: 'hello you are a good boy!'
}
});
</script>浏览器效果
接下来,我在子组件中加入 data属性, 并且更改<span>标签中绑定的字段是 {{msg}},现在外面input输入值后,子组件中的<span>标签的文字就不会变化了,为什么会这样?
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ msg }}</span><br>',
data: function () {
return {
msg: this.myMessage
}
}
});浏览器效果
data属性中数组和对象是可以跟随变化的,字符串就不行了。但是如果改用计算属性computed 字符串又可以跟随变化了。
请问各位Vue大神,是我代码写错了?还是什么原因。
PHPz2017-05-19 10:30:49
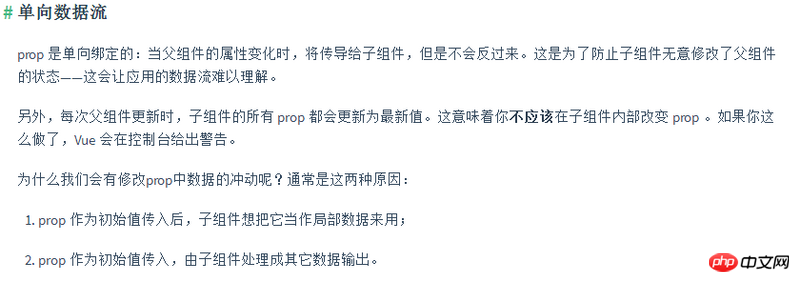
你理解错了vue官方文档的意思了,你这种做法,只能让data中的msg获得prop的初始值,然后prop的变化不会给这个msg造成影响,看文档这一段
你这种写法,msg从prop获取了初始值,后面就会作为局部变量了,你修改prop不会改变这个局部变量的值。
如果你要实现你要的效果,就直接computed或者$watch.
PHPz2017-05-19 10:30:49
父组件传递了一个msg给子组件
子组件把这个msg参数赋值给了自身data属性中的msg
然后{{msg}} 绑定的是自身的msg并不是父组件的.
相当于用父组件的msg初始化自身的msg
需要改成{{myMessage}}
滿天的星座2017-05-19 10:30:49
当你在data中定义了同名的属性后,这就造成了冲突,因为通过
this.msg
方法,既可以获得来自父组件的props,也可以获得当前组件中定义的data,那么这对vue就造成了困惑,所以,不要重复定义和props同名的属性,如果想使用,可以这么写
data () {
return {
defaultValue: this.msg
}
}
然后在子组件中使用defaultValue