https://jsfiddle.net/yyx99080...


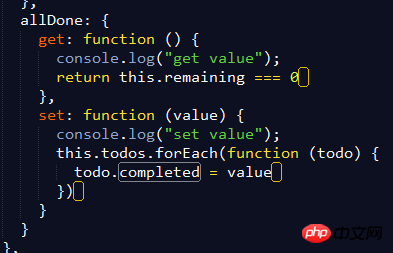
当我点击checkbox的时候也就是set它的时候,控制台会
输出get value 和 set value,也就是说我设置他时候同时
也访问了他。没太明白这是为什么?求dalao指点一下
给我你的怀抱2017-05-19 10:29:50
v-model="allDone" 只是一个语法糖,相当于 :value="allDone" @input="allDone =$event.target.value"
所以会发生先 set 后 get
ringa_lee2017-05-19 10:29:50
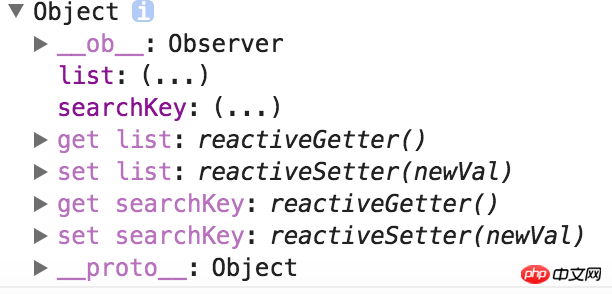
v-model本质上是v-bind和v-on的语法糖,上面的v-model="allDone"等价于v-bind:value="allDone" v-on:input="allDone = $event.target.value",而在vue中都有每个属性都有两个相对应的get和set方法,set和get方法分别在数据改变和访问的时候被调用,能够监听数据的变化。
可以把this.$data的数据打印出来看,都有get,set方法的。