
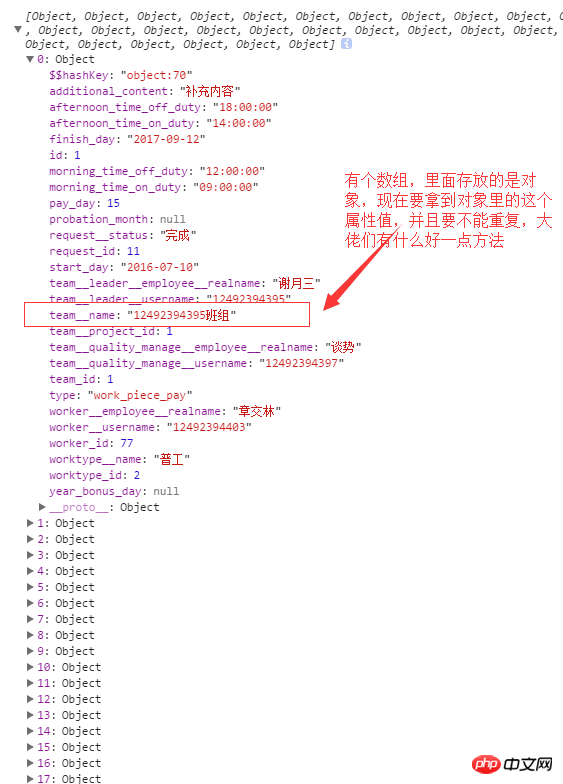
就是这么一个数组,我要取出每一个对象中的team_name的value值,去重后,在组成[{"teamName": "team_name的值",flag: false},{},{},,,]这种形式(所有的flag都是false),想到了解决方法(下面),想问问有什么优化么,,实在是丑
ringa_lee2017-05-19 10:29:10
我觉得最好用的去重方法思路如下:
let data = {} // 判断是否是已经存在的数据
let teamName = [] // 存放结果
for (var item in team_name) {
if (!data[item]) { // 如果不存在 添加
teamName.push({
teamName: item
})
}
data[item] = 1 // data的item赋值 下次判断的时候 这个值已经有了
}我想大声告诉你2017-05-19 10:29:10

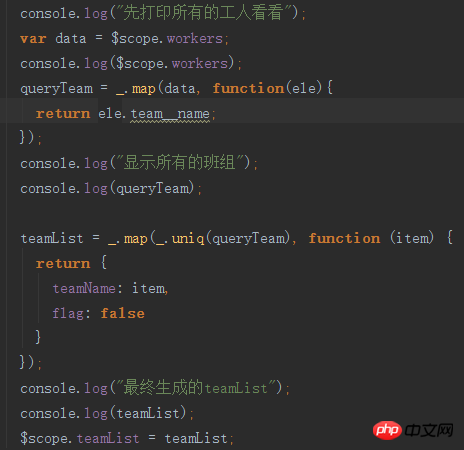
上午的时候我改成了这样的方法,结果后续要用到这个teamList的flag时候,发现自己给自己挖了坑,每次都var一个data,然后生成的teamList指向改变,害我花了两个多小时,console.log半天明明前后的是一个对象啊,最后还是问了老大才解决,在此记录一下用第三方库的时候想明白 到底有没有改变值,改变引用。(_.这是引用了underscore第三方的库)
怪我咯2017-05-19 10:29:10
1.先循环将所有结果压到一个数组中,然后再针对此数组做去重处理,缺点就是啰嗦。
2.循环取属性结果时就做判断,是否为重复项,处理得到最终结果,一次循环搞完,快。