
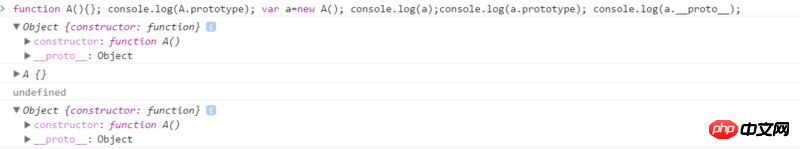
函数会创建prorotype属性指向原型对象,那么prototype 是函数专属的属性而chrome中所有对象好像都有_proro_属性,那么_proto_是什么?原型对象的指针吗?那原型对象中的_proto_吗?求解惑 谢谢
天蓬老师2017-05-19 10:28:34
_proto_是实例对象上的属性,就按书中所写的内容给你看看吧:
function Person(){
}
Person.prototype = {
constructor:Person,
name : "Nicholas",
age : 29,
sayName(){
alert(this.name);
}
}
var son = new Person();son实例上有_proto_指针,这个指针指向的是它的原型对象,而不是构造函数,因此才会有原型链搜索的过程,所有实例可以通过原型链找到原型上的方法属性,并且共享。而这条原型链的顶端就是Object,当搜索实例上的属性、f方法时,搜索的顺序是这样的:实例==>构造函数==>原型对象==>Object。
关于末端是不是Object,还有一种特例,ES5中新加入的Object.create()方法可以改变它,暂时不考虑这个因素,绝大多数情况下末端就是Object,所以实例可以使用Object上toString()、valueOf()、hasOwnProperty()等方法。
解释的不好,希望对你有帮助!这一部分多看书上的内容,结合书中的代码多实践就能思考出来,建议参考《高程3版》的第六章所有内容。
怪我咯2017-05-19 10:28:34
__proto__就是一个对象的属性,可以通过他去访问原型对象的属性。过程是这样的,当我们使用new操作符后实例化一个对象,比如
function People(name) {
this.name = name;
this.speak = function(){
alert(this.name);
};
}
People.prototype.run = function(){
alert('速度挺快');
};
var person = new People('jack');
当调用person.speak()时,这个时候系统扫描了一下person 本身的属性和方法,发现自己有就调用了。
如果调用的是person.run(),显然这个对象是没有这个方法的,
这个方法是在原型对象的,所以在他要去到原型中找。
当前对象是怎么和原型对象联系起来的呢
就是通过__proto__
既然所有的对象都有__proto__属性
原型对象也是对象同样也有__proto__属性
,这样就形成了原型链,也就是继承。
一级一级的查找你调用的方法和属性,找到后立即返回。
这个点有点难理解,可以和你共同探讨。
曾经蜡笔没有小新2017-05-19 10:28:34
感觉上面的没答道点子上,__proto__是一根线,这根线的目的地就是Prototype对象(原型对象),__proto__用来连接对象与它的原型
仅有的幸福2017-05-19 10:28:34
首先纠正题主的描述的错误:prototype并不是函数特有的属性。
如果真的想了解这方面的问题,请研究js的原型链相关知识。
如上面朋友所说,请参考《JavaScript高级程序设计》第六章,有个基本了解之后再来看这张图会更加清晰。
给我你的怀抱2017-05-19 10:28:34
大概可以这样想比较好理解 但是可能不够深入 但是这是最好的理解 方式 你可以把函数那些不想暴露给你的方法和属性想成存储在Prototype对象里的数据 函数就好比一个种族 有的种族非常强大有潜在的力量 好比赛亚人吧 很多东西你不能直接看到 只能通过某些方式把他逼出来 ok 那么__proto__就可以做到 利用他你就明白了 哦原来我可以毁灭地球 啊哈哈哈哈
滿天的星座2017-05-19 10:28:34
谢谢大家的回答,看了下高程三,函数会创建prorotype属性指向原型对象,prototype确实是函数独有属性,实例内部会有一个指向原型对象的指针[[prototype]],在firefox chrome safari 每个对象都支持_proto_属性,这应该是[[prototype]]的浏览器实现.
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,实例对象都包含一个指向原型对象的内部指针,原型与实例的关系形成原型链。继承主要依靠原型链实现,让原型对象等于另一个类型的实例,原型对象将包含指向指向另一个原型的指针,另一个原型包含指向构造函数的指针层层递进,所有函数默认原型都是object的实例,会指向obj.prototype,终于明白为什么所有值都能用 Object.prototype.toString.call(value) 判断类型。
构造函数 <-------- 原型对象 < -------- 实例指针
"看来多读书多看报少吃零食多睡觉还是有道理的"
"你有女朋友吗?"
" new GirlFriend"
"..."