

//代码
<p class="foods-wrappper">
<ul>
<li v-for="item in goods" class="food-list">
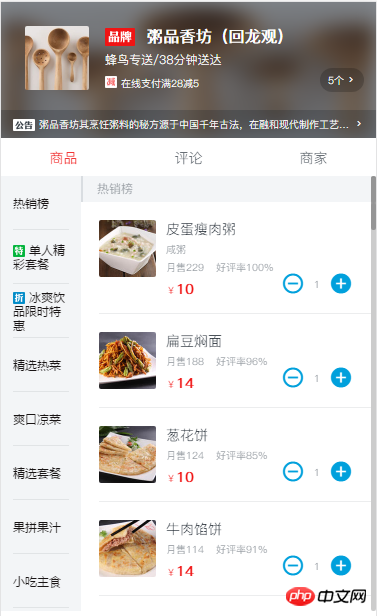
<h3 class="title">{{item.name}}</h3>
<ul class="content-list">
<li v-for="food in item.foods">
<p class="foods-img">
<img :src="food.icon" alt="">
</p>
<p class="foods-content">
<p class="foods-name">{{food.name}}</p>
<p v-show="food.description" class="foods-desc">{{food.description}}</p>
<p class="foods-sell"><span>月售{{food.sellCount}}</span><span class="foods-ratings">好评率{{food.rating}}%</span></p>
<p class="foods-price"><span class="price"><i>¥</i>{{food.price}}</span><span v-show="food.oldPrice" class="old-price"><i>¥</i>{{food.oldPrice}}</span></p>
</p>
<p class="operate-bar">
<span v-show="foodNum>0" class="cut icon-remove_circle_outline" @click="cartCut()"></span>
<span v-show="foodNum>0" class="food-num">{{foodNum}}</span>
<span class="add icon-add_circle" @click="cartAdd($index,$event)"></span>
</p>
</li>
</ul>
</li>
</ul>
</p>
<script>
import iconTitle from 'components/icon-title/icon-title.vue'
export default {
props: {
seller: {
type: Object
}
},
data () {
return {
goods: [],
isActive: -1,
foodNum: 0
}
},
methods: {
cartAdd (index, event) {
console.log(index)
console.log(event.currentTarget)
this.foodNum ++
},
cartCut () {
this.foodNum --
}
}
}</script>
世界只因有你2017-05-19 10:28:23
这种一般要维护两个数组,一个是所有菜品的数组,一个是购物车的数组。不管是增,改,删。都是去操作这两个数组的内容。比如菜品数组为:goods,购物车为:card。add的时候往card里Push这个菜品,同时修改goods里对应菜品的数量。