情况如下:
前端向后端发起了一个request,这个request耗时较长,并且很有可能是失败的,这个时候前端加了一个loading层
火狐浏览器:这个loading层能正常运行,直到后台返回,然后前端报错
谷歌浏览器:这个loading层刚开始能正常运行,但是马上进入停顿状态,一直卡到后台返回结果,然后报错

请问:
1、这是什么原因导致的?
2、怎么解决这种情况?
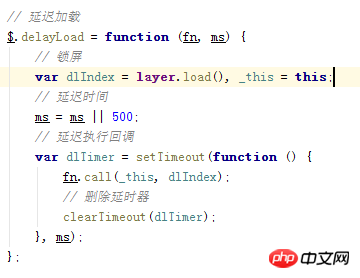
$.delayLoad(function(dlIndex) {
请求操作...
// 关闭等待层
layer.close(dlIndex);
});
附:($.delayLoad方法源码)