我要实现的就是当滚动轴滚动到指定区域的时候,小序号变成指定的颜色,同时页面滚动到小序号对应的区域,同时点击对应的小序号的时候,也可以滚动到指定区域,同时小序号变成指定的颜色,问题就出现了,仅仅滚动的时候,是没问题,但是当点击对应的序号,跳转到指定区域的时候,click事件与scroll事件是同时发生的,因为点击要跳转到指定位置,同时也会触发滚动事件,这时候小序号的颜色会出现多次渲染
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on('scroll',function(){
var st=$(this).scrollTop();$.each(circle,function(){
if(st>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");}
})
});
circle.click(function() {
$('body,html').animate({
scrollTop: $($(this).attr('scrollto')).offset().top
}, 500);
$(this).addClass("active").siblings().removeClass("active");
})
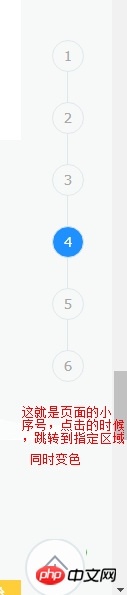
截图如下

我要问的问题是:当页面停留在1序号的时候,我点击2序号的时候,他会将1序号的背景颜色变色后,才将2的背景颜色变色,产生的视觉效果特别不好,就是先将前面序号渲染后,再跳到指定的序号,有一个弹跳的过程,产生这个现象的原因是因为 if(st>=$($(this).attr("scrollto")).offset().top)这个条件,因为当点击2序号的时候,肯定会满足1序号的条件,当点击3的时候,页面的scrolltop肯定也会满足1与2,怎样才可以让这种现象不出现啊?
黄舟2017-05-19 10:27:54
将发生滚动事件时要触发的函数封装出来,一开始先绑定这个函数,当点击时取消绑定,当点击运动完成后在回调函数中再重新给滚动事件绑定这个函数。
// 一开始绑定滚动函数
$(window).on('scroll',scrollFn);
circle.click(function() {
// click时取消绑定
$(window).off('scroll',scrollFn);
$('body,html').animate(
{
scrollTop: $($(this).attr('scrollto')).offset().top
},
500,
function(){ // 运动完成后重新绑定
$(window).on('scroll',scrollFn);
}
);
}曾经蜡笔没有小新2017-05-19 10:27:54
我没细看题目,提供一种思路不知是否可行。给事件添加一个flag参数判断。比如当检测到当前click事件正在执行,那么clickLock=true,此时在scroll事件中增加一个检测,如果clickLock==true的时候就return不执行scroll函数的逻辑。这样就能在执行click事件同时不执行scroll事件。scroll也能单独的正常执行。反复的绑定然后解绑一个事件这种思路虽然也能解决问题,但是在性能上不太好。