本来用的Element UI里的Message,但是风格与项目不符,设计给了新的UI,现在我想把这个消息提示写成组件,如何实现这种调用Message.error('接口请求失败');。或者说不一定是这种形式,只要可以在api.js中调用后动态插入DOM
PHPz2017-05-19 10:27:11
我试过两种方法
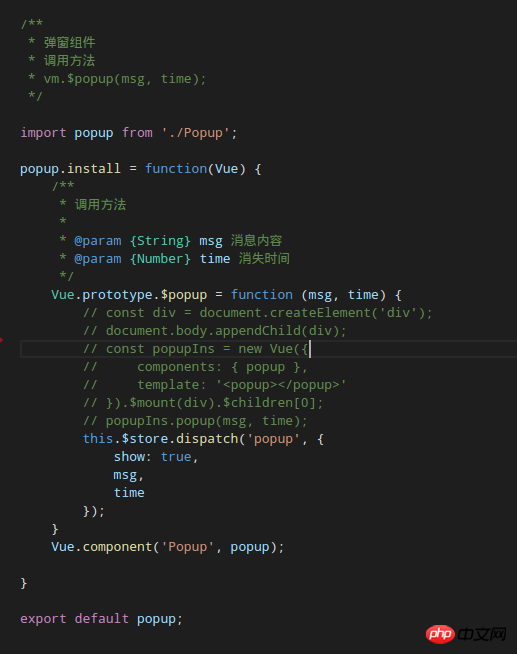
一:将组件挂到根组件上,将组件的状态信息绑定到vuex当中.在vue的prototype中暴露一个接口用于改动组件的状态.即通过调用dispatch改变vuex状态从而使得组件状态改变.
二.组件不需要挂载,而是在vue的prototype中暴露一个接口,每当调用该接口的时候,动态构建vue实例并以Message组件作为其子组件