如何使用js判断页面是从QQ浏览器APP、微信、QQ内置浏览器打开的?
由于现在在做一个分享功能,在微信和QQ内置浏览器中无法直接调用插件,需要提示用户点击右上角手动分享,但是QQ浏览器app可以调用插件的,这时候就要区分他们,通过window.navigator.userAgent获得的信息如下:
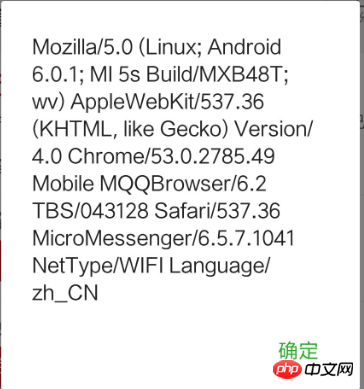
微信中
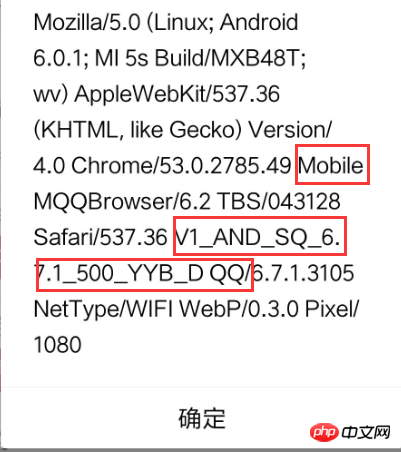
QQ浏览器APP
QQ内置浏览器

之前是通过MicroMessenger 判断是否是微信中打开,
通过MQQBrowser判断 是否是QQ浏览器APP中打开,
但是要判断是否是QQ内置浏览器打开的就有点尴尬了,经过暗中观察发现一些区别:

1、微信和QQ内置中代由mobile前缀, 而QQ浏览器APP只有MQQBrowser
2、QQ内置浏览器会出现 V1_AND_SQ_6.7.1_YYB_D QQ这些字段;
请问下要如何上面的两个区别是否可行? 是否会应为QQ的版本不同而发生变化,主要的目的是区分开QQ浏览器APP和QQ内置的区别,好单独做操作。
不知道有什么统一的好办法?
给我你的怀抱2017-05-19 10:27:04
MicroMessenger 含有MicroMessenger是微信浏览器
只含有MQQbrowser的是QQ浏览器,含有mobile Mqqbrowser的是QQ内置浏览器。只需要判断这些字符串就可以了