首先感谢各位的回答。
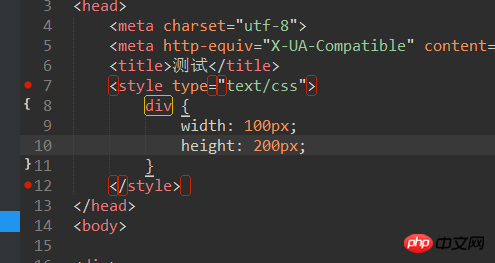
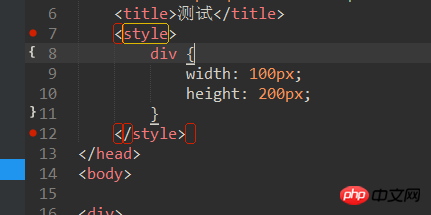
Sublime Text3 安装sublimelinter插件后,又安装了csslinter和jshint,用node全局安装jshint,csslint。代码校验是起作用了,但是我正常写一个style标签,就会报错。

本来我还安装了一个检测html标签的插件和npm包,现在我都把它们移出了,但是还是出现这个情况,希望得到解决。
补充一下:
下面是我的sublimelinter的配置。
{
"user": {
"csslint_options": {
"adjoining-classes": false,
"box-model": false,
"box-sizing": false,
"compatible-vendor-prefixes": false,
"floats": false,
"font-sizes": false,
"gradients": false,
"important": false,
"known-properties": false,
"outline-none": false,
"qualified-headings": false,
"regex-selectors": false,
"shorthand": false,
"text-indent": false,
"unique-headings": false,
"universal-selector": false,
"unqualified-attributes": false
},
"debug": false,
"delay": 0.25,
"error_color": "D02000",
"gutter_theme": "Packages/SublimeLinter/gutter-themes/Default/Default.gutter-theme",
"gutter_theme_excludes": [],
"jshint_options": {
"bitwise": false,
"browser": true,
"curly": true,
"devel": true,
"eqeqeq": false,
"evil": true,
"forin": true,
"globals": {
"$": true,
"console": true,
"document": true,
"global": true,
"grunt": true,
"jQuery": true,
"module": true,
"setInterval": true,
"setTimeout": true,
"window": true
},
"jquery": true,
"latedef": true,
"node": true,
"strict": false,
"undef": true,
"unused": "vars",
"wsh": true
},
"lint_mode": "background",
"linters": {
"csslint": {
"@disable": false,
"args": [],
"errors": "",
"excludes": [],
"ignore": "",
"warnings": ""
},
"jshint": {
"@disable": false,
"args": [],
"excludes": []
}
},
"mark_style": "outline",
"no_column_highlights_line": false,
"passive_warnings": false,
"paths": {
"linux": [],
"osx": [],
"windows": []
},
"python_paths": {
"linux": [],
"osx": [],
"windows": []
},
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"sublimelinter": "save-only",
"sublimelinter_executable_map": {
"css": "C:/Program Files/nodejs/node.exe",
"javascript": "C:/Program Files/nodejs/node.exe"
},
"sublimelinter_gutter_marks": true,
"sublimelinter_popup_errors_on_save": true,
"syntax_map": {
"html (django)": "html",
"html (rails)": "html",
"html 5": "html",
"javascript (babel)": "javascript",
"magicpython": "python",
"php": "html",
"python django": "python"
},
"warning_color": "DDB700",
"wrap_find": true
}
}迷茫2017-05-19 10:26:02
这个问题没遇到过,但是肯定是 lint 的问题,你可以依次看你的插件配置,估计是某些插件可能不允许使用<style>标签吧,你先查下 sublimelinter 里面的配置,应该是哪个有配置的问题。