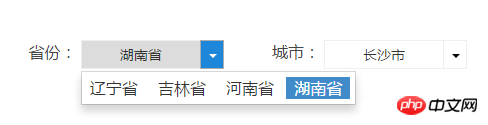
如图:就这种二级联动,求思路..不会写...用的是bootstrap和jquery开发的。
就是两个下拉菜单,但是用的是bootstrap里的下拉菜单,没有select和option标签。
在线等...急!!!

为情所困2017-05-19 10:24:20
<script>
var New_add_select = function(){};
/**
* 打印父类下拉框
*/
New_add_select.prototype.repeat_first_category = function(argument){
var first_category = '',
len = argument.length;
for(var i = 0;i<len;i++){
first_category += "<option value = '"+argument[i].id+"'>"+argument[i].name+"</option>";
}
return first_category;
};
/**
* 打印子类下拉框
*/
New_add_select.prototype.get_second_category = function(id,argument){
var len = argument.length,
arr = [];
for(var i = 0;i<len;i++){
if(Number(id) === Number(argument[i].portType)){
arr.push(argument[i]);
}
}
return arr;
};
New_add_select.prototype.repeat_second_category = function(argument){
var second_category = '',
len = argument.length;
if(len>0){
$('.second_select').css('display', 'block');
}else {
$('.second_select').css('display', 'none');
}
for(var i = 0;i<len;i++){
second_category += "<option value = '"+argument[i].label+"'>"+argument[i].name+"</option>";
}
return second_category;
};
var new_add_methods = new New_add_select();
/**
* 获取分类方法
*/
function get_category(){
$.ajax({
url: '/api/categories',//示例后端数据接口
type: 'POST',
})
.done(function(data) {
$('#first_select').html(new_add_methods.repeat_first_category(data.port_type));//打印一级菜单的数据
/**
* 父类change方法
*/
$('#first_select').on('change',function(){
var select_id = $('#first_select option:selected').val();//获取选中的值的id
$('#second_select').html(new_add_methods.repeat_second_category(new_add_methods.get_second_category(select_id,data.categories)));//根据选中的值的id 获取二级菜单的数据
});
})
.fail(function(data) {
console.log(data);
});
}
/**
* 初始化方法
*/
get_category();贴代码 具体的数据结构我这边找不到了 反正就是更具id 通过ajax取数据而已 很简单
世界只因有你2017-05-19 10:24:20
思路不难,最关键的是监听第一级列表的变化(这里可以监听列表的点击事件),然后动态改变第二级列表的内容即可(如果不复杂直接用字符串拼接,反之用模板引擎)。至于内容数据可以事先全部获取也可以按需获取。
天蓬老师2017-05-19 10:24:20
他这个要有一个合理的json格式,比如下面。也可以是嵌套的,反正会有一个解析的规律,然后就是渲染你的数据了。和渲染一个table没什么区别。如果不考虑兼容可以使用属性选择器去完成,超级快。
{
1:中国
10:河北,
10+:的全都是河北里面的
20:北京
30:上海
}漂亮男人2017-05-19 10:24:20
一级省份生成数据:
js获取用户点击一级省份的值(#province):
$("#province").change(function(){
var proVal=$("#select_id").val();
$.post(uri,{'province':proVal},function(res){
//后端返回对应省份的二级数据,将数据动态加载到select
})
});
大致这样,上面有个大胸弟写的很清楚了。