
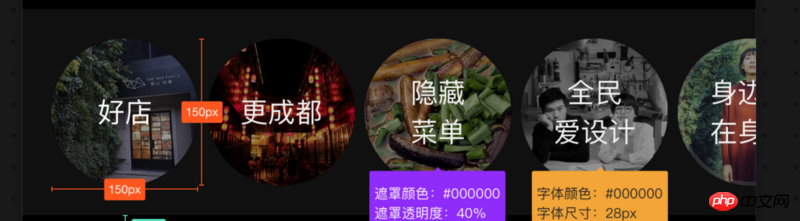
现在设计稿是这样的,里面支持1-6个字,垂直水平居中。
文字和图片都是读接口拿的。
难点来了,四个字的时候,两个字就换行了,五个字的时候,两个字换行,下面有三个字,六个字的时候,是三个字换行。如果我给文字区限定范围那他肯定是先上面三个字,再下面两个字。
有没有布局大神帮忙解决一下?
phpcn_u15822017-05-19 10:24:11
文字调用这个函数处理一下呗
function linefeed(text) {
var l = text.length;
if (l <= 3) {
return text
}
var cut = Math.floor(l/2);
return text.slice(0, cut) + '<br>' + text.slice(cut)
}