<Tabs defaultActiveKey="1" onChange={this.callback}>
<TabPane tab="基础编目" key="1"><BaseCatalog appData={this.baseIF}/></TabPane>
<TabPane tab="自定义编目" key="2"><CustomCatalog appData={this.customIF}/></TabPane>
</Tabs>

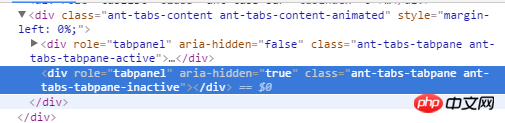
这种情况下,BaseCatalog 组件渲染出来了,CustomCatalog 却未出来,如果手动点击第二个tab,CustomCatalog 就出来了,以后就正常了。有什么办法让它一开始就让这两个都显示出来呢?