1、在某个app的webview里面请求app后端地址http://192.168.101.76:1080/te...,返回html页面如下
<!DOCTYPE HTML>
<html>
<head>
<title>测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
</head>
<body>
</body>
<script src="http://test.money.com/static/result.js"></script>
</html>
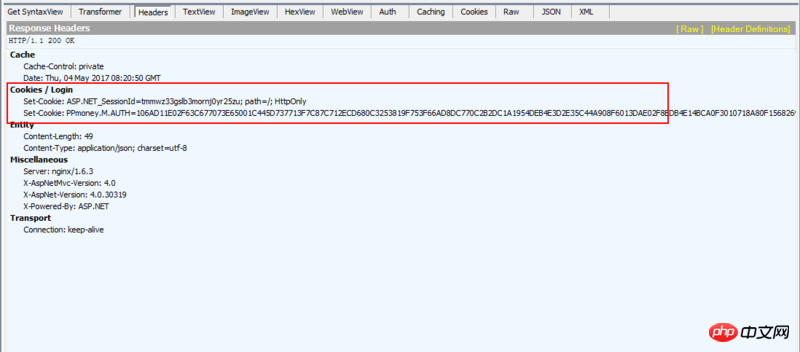
2、在result.js中发出jsonp请求https://wxwap.money.com/AppAu...,返回结果如下,其中respone Header返回了set-cookie字段

3、result.js发另一个jsonp请求https://wxwap.money.com/Inves...,
看到请求头没带上步骤2中设好的cookie

想知道为什么没有带上cookie?原因可能出在哪里?
天蓬老师2017-05-19 10:23:18
如果是用ajax发跨域请求时想带着cookie的话要加一句withcredentials: true,不知道你是不是这个问题..
XMLHttpRequest.withCredentials