
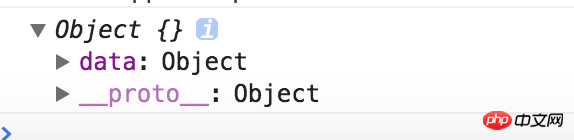
就像图中所示,展开时可以看到值,但是值其实不在对象中

if (typeof require !== 'undefined') var XLSX = require('xlsx');
function to_json(workbook) {
var result = {};
workbook.SheetNames.forEach(function(sheetName) {
var roa = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);
if (roa.length > 0) {
result[sheetName] = roa;
}
});
return result;
}
export function handleFile(e) {
var files = e.target.files;
var i, f;
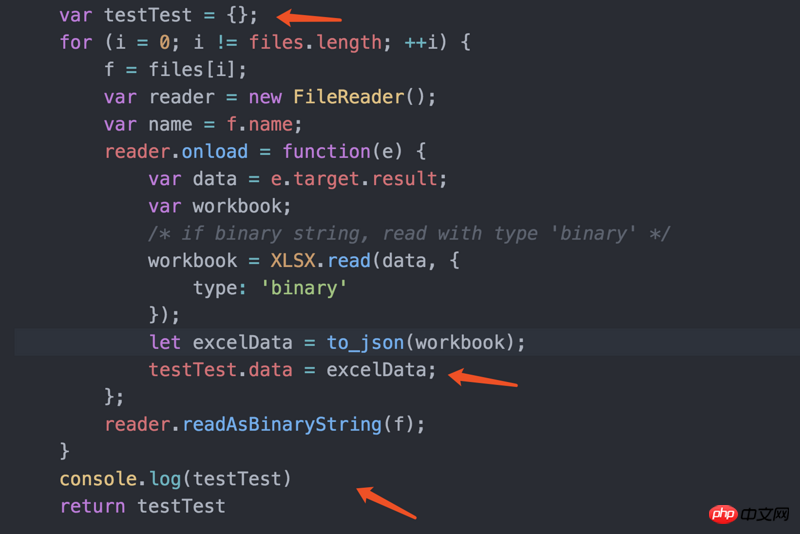
var testTest = {};
for (i = 0; i != files.length; ++i) {
f = files[i];
var reader = new FileReader();
var name = f.name;
reader.onload = function(e) {
var data = e.target.result;
var workbook;
/* if binary string, read with type 'binary' */
workbook = XLSX.read(data, {
type: 'binary'
});
let excelData = to_json(workbook);
testTest.data = excelData;
};
reader.readAsBinaryString(f);
}
console.log(testTest)
return testTest
}
仅有的幸福2017-05-19 10:21:52
chrome的console打印对象的时候,查看值是点击展开时再详细获取的,整个流程:
空对象声明
执行console,chrome打印对象,传递的是对象的引用
FileReader完成,赋值data给对象
你在console中,点击展开值,通过对象引用,获取到对象的详细值
你可以看到截图Object {} [i]这里有个[i]的图标,有对应的对象console说明:
value below was evaluated just now