1、vuejs2.0的element-ui组件select选择器无法显示选中的内容
2、`<template>
<el-select v-model="value4" clearable placeholder="请选择">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option></el-select>
</template>
<script>
export default {
data() {
return {
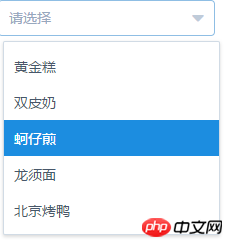
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value4: ''
}
}}
</script>`


3、官网实现是没有问题的,离开了官网的平台就出现问题,在GitHub上下载了一个demo也出现了相同的情况。

4、请踩过坑的小伙伴帮忙指导下。。。
巴扎黑2017-05-19 10:21:14
我也遇到类似问题了,用最新的https://unpkg.com/element-ui@...,https://unpkg.com/element-ui@...,在vue2.2.1正常了