gulpfile.js的代码如下
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();//这样就可以直接引用$变量,不需要声明
var open = require('open');
// const gulp = require('gulp');
// const imagemin = require('gulp-imagemin');
var app = {
srcPath:'src/',
devPath:'build/',
prdPath:'dist/'
};
//放置依赖
gulp.task('lib',function () {
gulp.src('bower_components/**/*.js')
.pipe(gulp.dest(app.devPath + 'vendor'))
.pipe(gulp.dest(app.prdPath + 'vendor'))
.pipe($.connect.reload());
});
gulp.task('html',function () {
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath))
.pipe($.connect.reload());
});
gulp.task('json',function () {
gulp.src(app.srcPath + 'data/**/*.json')
.pipe(gulp.dest(app.devPath + 'data'))
.pipe(gulp.dest(app.prdPath + 'data'))
.pipe($.connect.reload());
});
gulp.task('less',function () {
gulp.src(app.srcPath + 'style/index.less')
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())//压缩
.pipe(gulp.dest(app.prdPath + 'css'))
.pipe($.connect.reload());
});
gulp.task('js',function () {
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.concat('index.js'))
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'))
.pipe($.connect.reload());
});
gulp.task('image',function () {
gulp.src(app.srcPath + 'image/**/*')
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'image'))
.pipe($.connect.reload());
});
gulp.task('build',['image','js','less','json','html','lib']);
// gulp.task('clean',function () {
// gulp.src([app.devPath,app.prdPath])
// .pipe($.clean());
// });
gulp.task('serve',['build'],function () {
$.connect.server({
root:'./',
livereload:true,
port:3000
});
open('http://localhost:3000');
});
gulp.task('watch',function () {
gulp.watch('bower_components/**/*',['lib']);
gulp.watch(app.srcPath + '**/*.html',['html']);
gulp.watch(app.srcPath + 'data/**/*.json',['json']);
gulp.watch(app.srcPath + 'style/**/*.less',['less']);
gulp.watch(app.srcPath + 'script/**/*.js',['js']);
gulp.watch(app.srcPath + 'image/**/*',['image']);
});
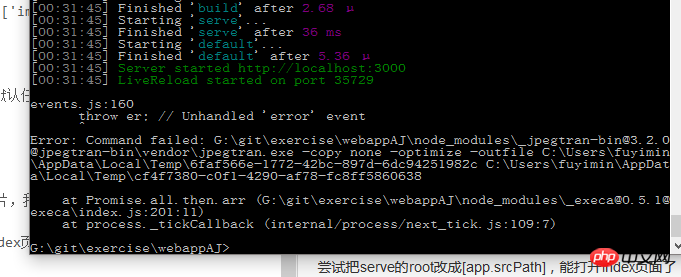
gulp.task('default',['watch','serve']);//默认任务是我serve配置有问题吗?
使用的是火狐浏览器。。应该是最新版。。求助
还有之前的问题也没解决,那个imagemin压缩不了图片,我写在另一个问题里面了
尝试把serve的root改成[app.srcPath],能打开index页面了,但是不能自动刷新
还有一个报错。。。。服务器打开的端口也不对。。