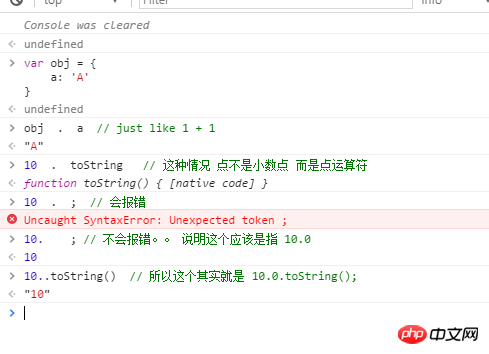
直接调用Number原型上的方法,如下:
10.toString();会报错:Uncaught SyntaxError: Invalid or unexpected token
但是,浮点数直接调用就不会出错
10.1.toString();//"10.1"看到有这样的解释:
数字字面量直接调用方法,只要能够让JavaScript引擎不混淆小数点和对象的点运算符,各种写法都能用,JavaScript会把第一个点理解成小数点(即10.0),把第二个点理解成调用对象属性,从而得到正确结果。
比如以下的调用方式都是正确的
(10).toString(2)
10..toString(2) // "1010"
10 .toString(2) // "1010"
10.0.toString(2) // "1010"
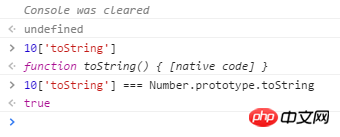
10['toString'](2) // "1010"但是并不懂这里面的作用原理。
自己一开始猜测是括号或者点号运算符优先级的原因,把10先转成了number吗?
可是觉得这个并不能解释的通。
请问大家为什么直接对整数调用原型方法会出错,浮点数就不会?
为什么通过以上列出的方式就可以对整数的原型方法进行调用?
世界只因有你2017-05-19 10:20:07
看到有这样的解释:数字字面量直接调用方法,只要能够让JavaScript引擎不混淆小数点和对象的点运算符,各种写法都能用,JavaScript会把第一个点理解成小数点(即10.0),把第二个点理解成调用对象属性,从而得到正确结果。
我的看法:只要点的意思不歧义,编译器就能正确理解。
很显然加了括号,钦点了后面的 . 是 点运算符
不存在带两个小数点的数字,因此这里也是指 点运算符

所以这个 10..toString(2) 其实可以归结为下面一个
浮点数后面的点一定不再是指小数点了,而是指 点运算符
obj[key] 这样可以在 obj 中找名字为key的属性。

原因在于编译器看到这个会有两种解读:
1. (10.0).toString();
2. 10 .toString(); phpcn_u15822017-05-19 10:20:07
编译原理,当引擎开始解析数字的时候,. 是合法的,所以会优先考虑为小数点。上面的几个解决方案都是告诉解析器“数字读完了”,开始读下个 token 。