我看别人的文章为什么实现小球的抛物线效果需要用两层元素,进行两个动画,而不可以只写一个元素<p class="ball"></p>?然后用transform进行x,y轴的修改,我发现这样写没效果?但是为什么啊?
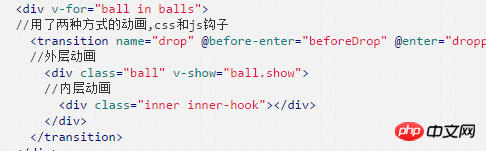
这是别人的代码
这是我的代码
beforeDrop(el){
//把使用到的小球从起始位置(购物车位置)上升到添加按钮位置
let count=this.balls.length;
while(count--){
let ball=this.balls[count];
if(ball.show){
let rect=ball.el.getBoundingClientRect();
let y=-(window.innerHeight-rect.top-25)
let x=rect-rect.left-32
el.style.webkitTransform=`translate3d(${x}px,${y}px,0)`;
el.style.transform=`translate3d(${x}px,${y}px,0)`;
el.style.display="";
}
}
},
dropping(el,done){
let height=el.offsetHeight//触发重绘
this.$nextTick(()=>{
el.style.webkitTransform='translate3d(0,0,0)';
el.style.transform='translate3d(0,0,0)';
el.addEventListener('transitionend', done); //Vue为了知道过渡的完成,必须设置相应的事件监听器。
})
},
afterDrop(el){
let ball=this.dropballs.shift();
if(ball){
ball.show=false;
el.style.display="none"
}
},
css:
.ball-container{
.ball{
position: fixed;
z-index: 50;
width: 12px;
height: 12px;
left:32px;
bottom:25px;
background: rgb(0, 160, 220);
border-radius: 50%;
transition:3.6s all cubic-bezier(0.49, -0.29, 0.75, 0.41)
}
}
文章地址
/a/11...
给我你的怀抱2017-05-19 10:20:02
第一眼发现个问题
el.style.webkitTransform=`translate3d(${x}px`,`${y}px,0)`;
el.style.transform=`translate3d(${x}px`,`${y}px,0)`;你这里只返回前半段呢,整个是字符串才对
el.style.webkitTransform=`translate3d(${x}px,${y}px,0)`;
el.style.transform=`translate3d(${x}px,${y}px,0)`;过去多啦不再A梦2017-05-19 10:20:02
transition:0.6s all cubic-bezier(0.49, -0.29, 0.75, 0.41)其中cubic-bezier是运动速率,所以只写一个就会变成斜线动画,而不会有抛物线效果,两个元素其实相当于对速度进行分解